Aprovechando las fiestas algunas empresas deciden utilizar el color oro para destacar su web ya sea solo para estas fiestas, o para su imagen corporativa general.
Una de las claves para darle vida al diseño web es elegir una combinación de colores acertada. Pero...¡ojooo!, recuerda que los colores en los diseños de una página web hacen que tus usuarios estén más o menos tiempo dentro de ella. Así que dedícale un rato a escoger el color que más encaje con tus productos.
EL COLOR ORO EN LAS PÁGINAS WEB
Quizás no es el color que más se usa dentro de las web, ni el que la mayoría escogeríamos como nuestro color favorito, pero lo cierto es que esta presente en nuestro día a día. El color oro web es semejante a un dorado, otra manera de llamar a los tonos dorados es llamándolos tonos auríferos o tonos áuricos.
Muchas veces confundimos este color con el amarillo, aún sabiendo que el color oro no se parece a ningún otro color. Lo podemos identificar con lujos y riquezas, cosa que determina claramente su simbolismo. Pero, si estás pensando en usar este color para decorar tu web, es importante que no abuses del mismo si no quieres mostrar un ambiente sobrecargado.
Al ser un color que refleja el lujo hace que sea muy utilizado por empresas y marcas que quieren dar un punto de lujuria a sus productos.
Este color lo puedes combinar con cualquier otro, tanto fríos como cálidos o neutros. Dependiendo que toque le quieras dar, deberías elegir unos u otros. Así como por ejemplo, si quieres darle un aspecto clásico, una de la mejores combinaciones es la del color blanco o beige con el dorado.
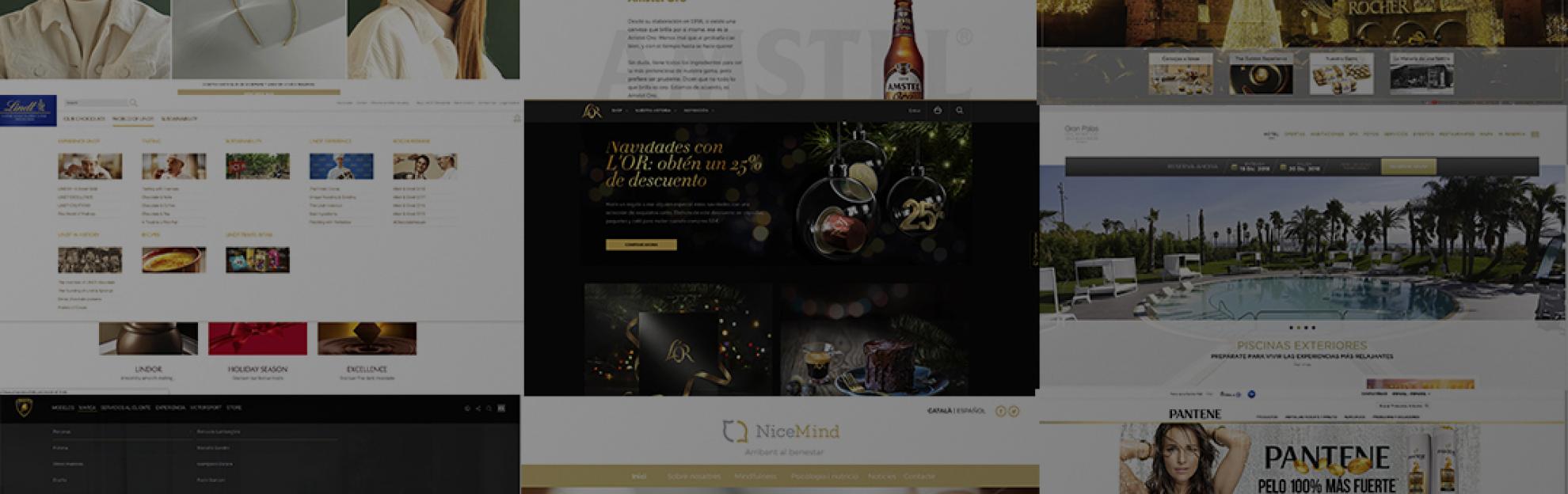
A continuación os mostramos algunas páginas webs que utilizan el color dorado:

PdPaola es una de las webs que hemos elegido y que usa el dorado con motivos de las fiestas. Opta por un aspecto clásico combinando un fono blanco con todos dorados. Normalmente es una página simple que emplea dos tonos opuestos como son el blanco y el negro.
2# Gran Palas Experence Spa & Resort

Esta página web utiliza fotos en color y otras con algunos filtros sobre un tono beige. El dorado lo utiliza en títulos se secciones y botones. Continuamos con otra página que, a pesar de no ser tan simple hace la clásica combinación de colores entre el dorado y el beige.

Lindt es una página más elaborada, si bien es cierto que utiliza el dorado en sus títulos y botones, al entrar notas una pequeña explosión de colores provocada por las variadas fotos de secciones que componen la página. La combinación l a hace también sobre un fondo de color blanco.

Está página web utiliza una tipografía de color blanco sobre un fondo negro. Aquí, encontramos el dorado en el menú. Al hacer clic en los botones de las secciones a las que queremos acceder estas pasan automáticamente del blanco al dorado.

Amstel Oro saca provecho a su nombre y utiliza el dorado para destacar. El primer banner que vemos al entrar en la página es un título en blanco sobre un fondo totalmente dorado. A lo largo de la página va combinando títulos dorados sobre un fondo blanco y en ocasiones, fotos con tonos dorados sobre un fondo rojo.

Esta página web usa mucho el dorado por todas sus secciones. En general usa tipografía dorada para títulos y para el texto, usa un color marrón oscuro. Lo hace sobre un fondo blanco rugoso. Pero, una de sus secciones está escrita sobre un fondo totalmente dorado, manteniendo el color de la tipografía anterior, el marrón oscuro.

Pantene tanto en el packaging de sus productos como en su web utiliza el dorado pero de manera cautelosa. Así como en la de Lamborghini, utiliza el dorado cuando quieres seleccionar algo en concreto. La letra que usa es de color negro sobre un fondo blanco y tiene una línea vertical dorada que separa el menú de las demás secciones de la página.

La portada inicial del dorado es completamente dorada, con el título de la compañía escrito en blanco. La página en si es muy actual, utiliza imágenes propias de las instalaciones como fondo principal. Más abajo encontramos un slider en fondo dorado con el texto en blanco. Y otros usos que le dan al dorado en esta página es en los botones.
9# Nicemind

Nicemind es simple pero actual. Aquí tenemos otro ejemplo de una web que hace la clásica combinación del color oro sobre fondos claros y cremas. En este caso han elegido el blanco como base. El dorado lo utiliza en títulos e iconos que van apareciendo en la página.

L’or espresso ha optado también por modificar su imagen corporativa y adpatarlas a las fiestas navideñas. En esta web el color predominante es el negro sobre el que escriben con letras doradas los títulos y loes textos de color blanco. Los botones también son en dorado. Y el fondo tiene una composición de luces difuminadas que se puede identificar con las fiestas.
A Use it nos encanta innovar y crear nuevas paletas cromáticas por los diseños. Te interesaría crear un proyecto con el color dorado como color principal? Contáctanos.