Seleccionar una combinación de colores con armonía y visualmente atractiva es una parte fundamental de cualquier sitio web o de un proyecto, y aunque casi cada persona tiene preferencia por un color concreto, cuando hablamos de nuestro sitio web tenemos que tener en cuenta la "opinión" del usuario más que la propia. Si te interesa saber más sobre paletas de colores, no te pierdas nuestros artículos de: qué colores usar y cuáles no o cómo crear la paleta de colores perfecta.
ELEGIR UNA PALETA DE COLORES SIN ARMONÍA NI COHERENCIA PUEDE HACERNOS PERDER MUCHAS VENTAS O CONTRATACIONES.
COLORES BÁSICOS EN CUALQUIER PALETA DE COLORES

1#PALETA DE COLORES
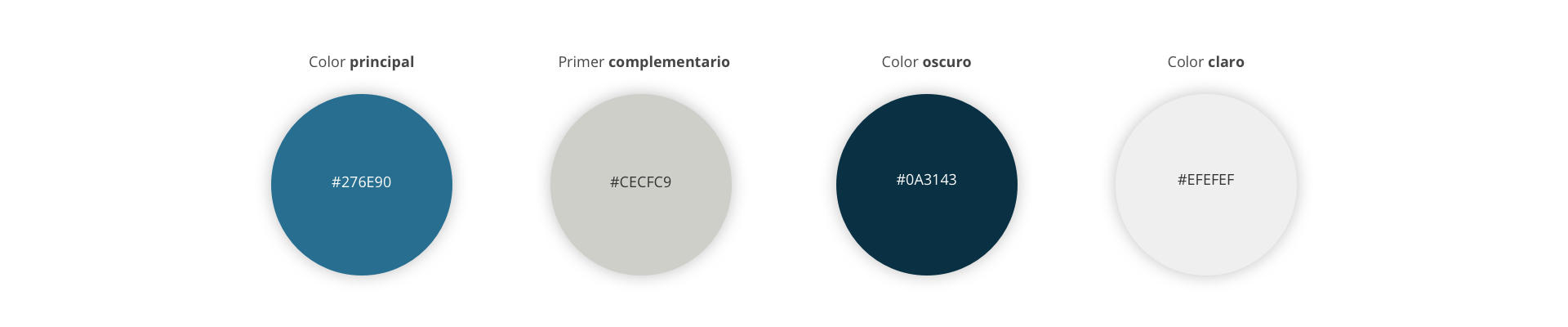
Como primer ejemplo, y para explicaros los "colores básicos" que hay en toda paleta de colores web (o en general), hemos decidido usar la paleta de colores web de Use It. En toda paleta de colores suele haber definidos cuatro colores básicos:
- Color principal: el cual suele ser el identificativo de la empresa. En nuestro caso el naranja.
- Primer complementario (o más): por lo general, suele haber un color complementario o secundario, que también puede ser identificativo o no. Nosotros usamos dos tonos de gris como complementarios, ya que el naranja es un color fuerte y saturado. No hay un límite exacto, pero no suele aconsejarse usar más de dos colores complementarios.
- Color oscuro: el color oscuro suele usarse para textos y contenido escrito. Se aconseja usar un negro oscuro pero sin llegar al negro puro.
- Color claro: este color claro o neutro se suele aplicar a los fondos o para crear contraste en elementos más oscuros de fondo.
¿ALGUIEN HA PEDIDO MÁS EJEMPLOS DE PALETAS DE COLORES?

2#PALETA DE COLORES
A veces menos es más. Por eso no es necesario añadir muchos complementarios. Cuando el color principal es un color vivo, podemos usar solo un complementario neutro para suavizarlo. En esta paleta de colores azulada (por el color principal y el color oscuro) , el color complementario y el claro se tiñen de gris para dar luminosidad y contrastar.

3#PALETA DE COLORES
Otro aspecto a tener en cuenta es que no siempre el color más vivo es el principal. En algunas ocasiones, si se quiere conseguir una estética suave y pastel, se puede optar por incluir un color vivo y fuerte como complementario y usarlo solo en aspectos puntuales, como pueden ser botones de cancelar o elementos de cierta importancia.

4#PALETA DE COLORES
Crear una armonía en la paleta de colores no es algo sencillo, pero si usamos las herramientas adecuadas podemos crear contrastes tan interesantes como este. Como color principal uno oscuro y tirando a azul verdoso, y como primer complementario un amarillo oscuro y poco saturado, y acompañados por colores suaves y neutros que ayudan a relajar la estética del diseño.

5#PALETA DE COLORES
En algunas ocasiones, cuando la identidad de la marca lo define se puede crear una paleta de colores casi monocromática. Esta paleta de tonos verdes es un claro ejemplo, donde bajando la luminosidad de el color principal, obtenemos dos colores complementarios del mismo tono.

6#PALETA DE COLORES
Las paletas multicolor, donde el color principal y los complementarios son de tonalidades y saturaciones diferentes entre sí, son una apuesta arriesgada aunque si se combinan correctamente, podemos conseguir un juego visual muy interesante y atractivo.
Si estás aquí porque quieres realizar tu página web, o definir la identidad de tu marca, pero no sabes por donde empezar... Contáctanos, somos expertos en diseño web y de marcas.

