Elegancia, sencillez, misterio, silencio, pureza, paz... Estos son algunos de los adjetivos que nos vienen a la cabeza al ver las páginas web que os mostraremos a continuación. Y es que al igual que algunos fotógrafos prefieren el blanco y negro a las fotografías en color, también hay diseñadores web que se decantan por el minimalismo y sencillez del blanco y negro.
Apostar únicamente por el uso del blanco y negro para diseñar una página web puede ser una decisión osada, pero puede merecer realmente la pena si se hace con clase, estilo y gusto. El hecho de que no tengamos colores fuertes o que den contraste en el diseño, puede sernos muy útil para destacar otros elementos de la web, como pueden ser fotografías, ilustraciones, iconos... Así pues, muchas de las webs que encontramos con diseños en blanco y negro son portafolios de fotógrafos, ilustradores, diseñadores, entre otros.
YA LO DIJO MIES VAN DER ROHE: MENOS ES MÁS.
Como nos gusta estar informados de todo lo relacionado con diseño y webs, hemos hecho una búsqueda de páginas web variadas en contenido, pero con una estética muy parecida donde el negro y el blanco son los colores protagonistas en el diseño web.

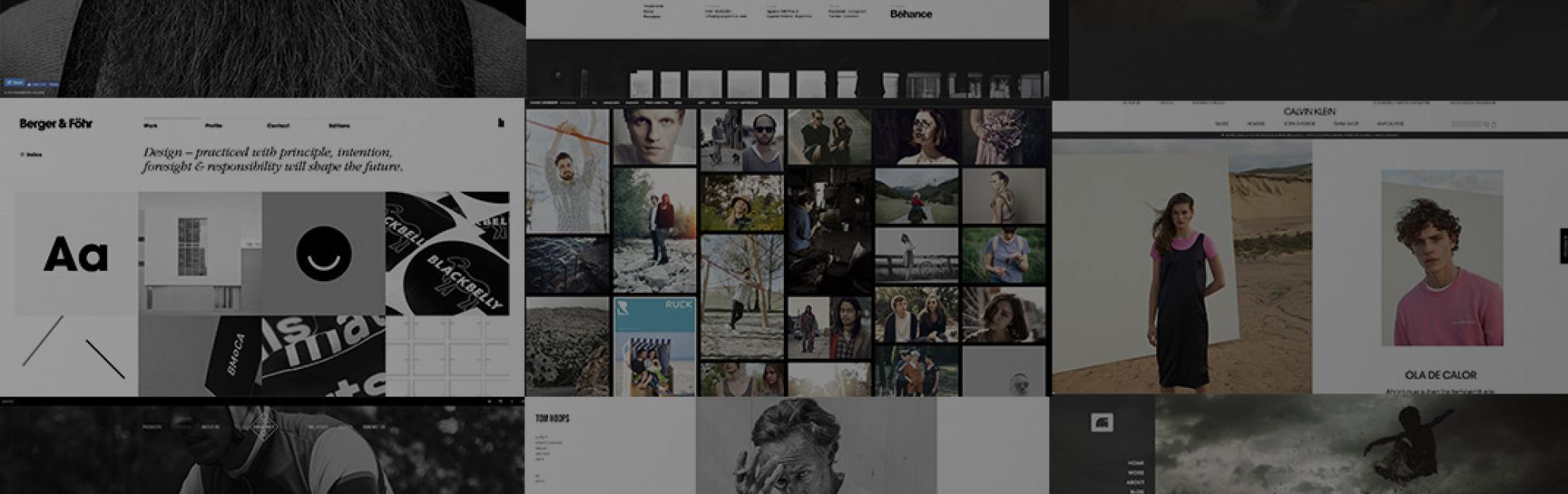
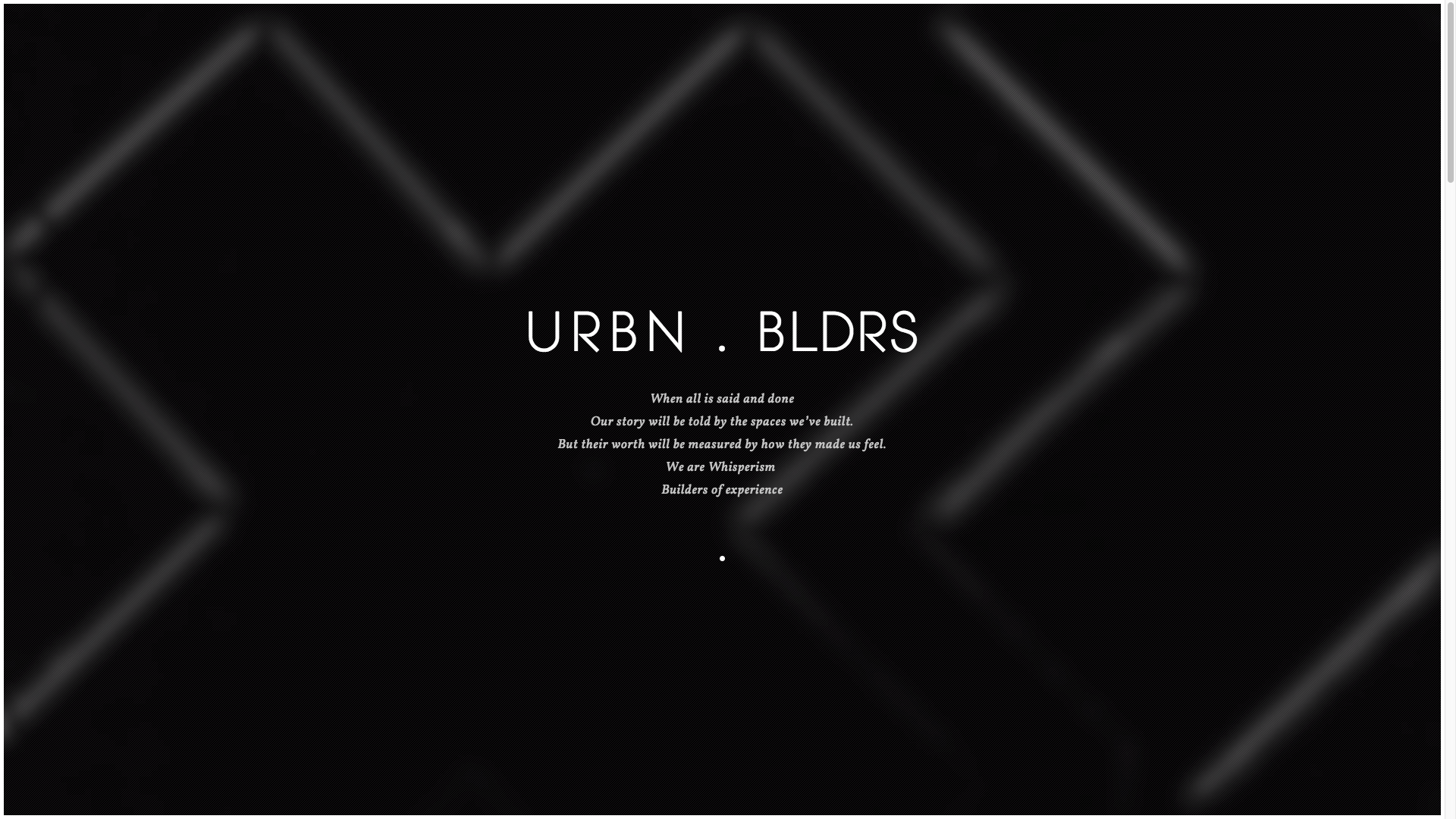
Este diseño minimalista emplea colores oscuros: negro para el fondo y blanco (o tonos grises) para el cuerpo, textos, títulos, etc. Usa típografias Sans Serif para lo títulos y subtítulos, y típografias Serif para los textos más extensos y cuerpo principal.

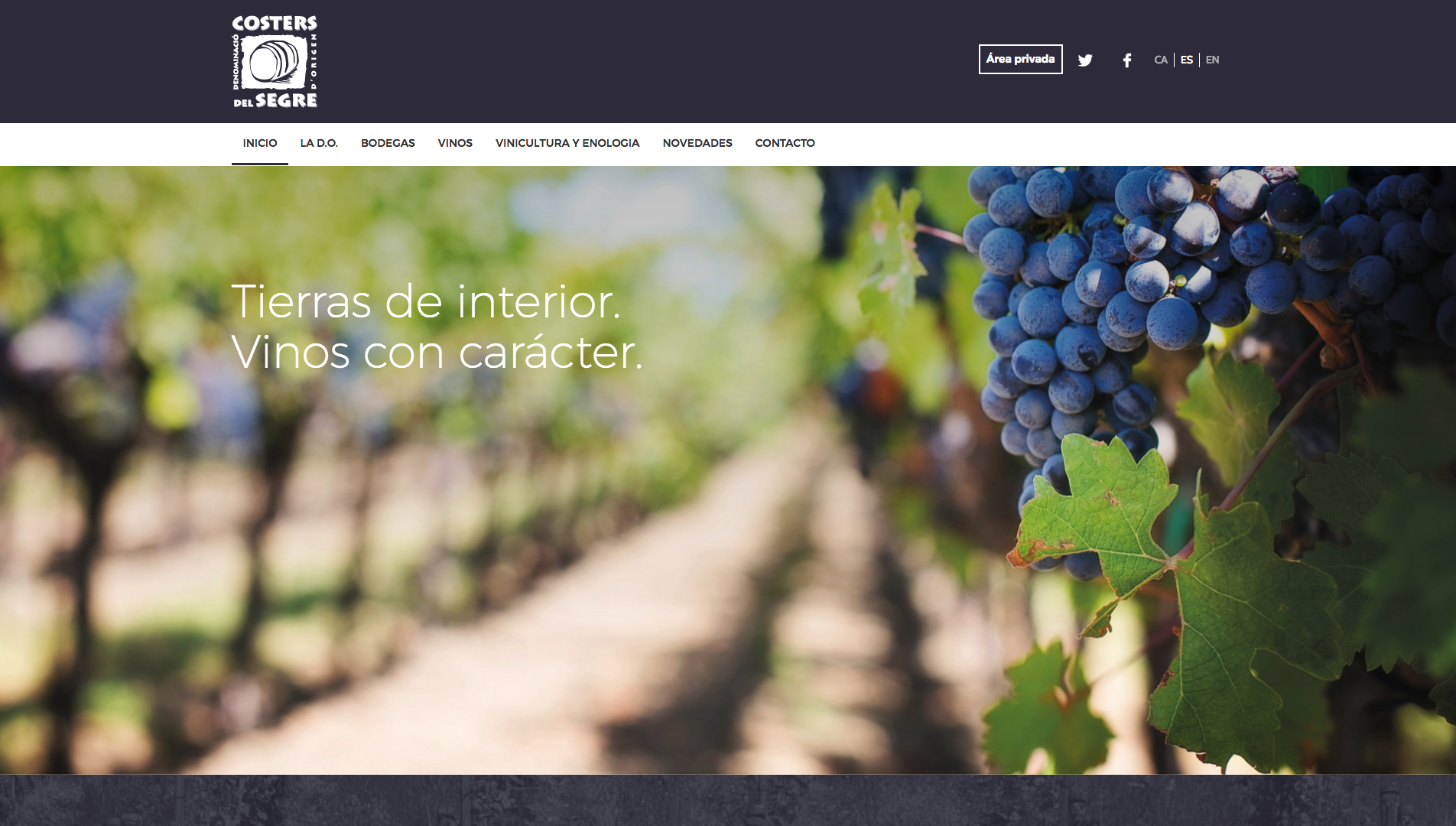
Este diseño web combina fotografias en color y fotografias con filtros oscuros, siempre usando el blanco para resaltar texto y títulos. La tipografia es legible y sin serifa. Con este diseño se combina el negro no puro, con un azul oscuro muy fuerte y el blanco.

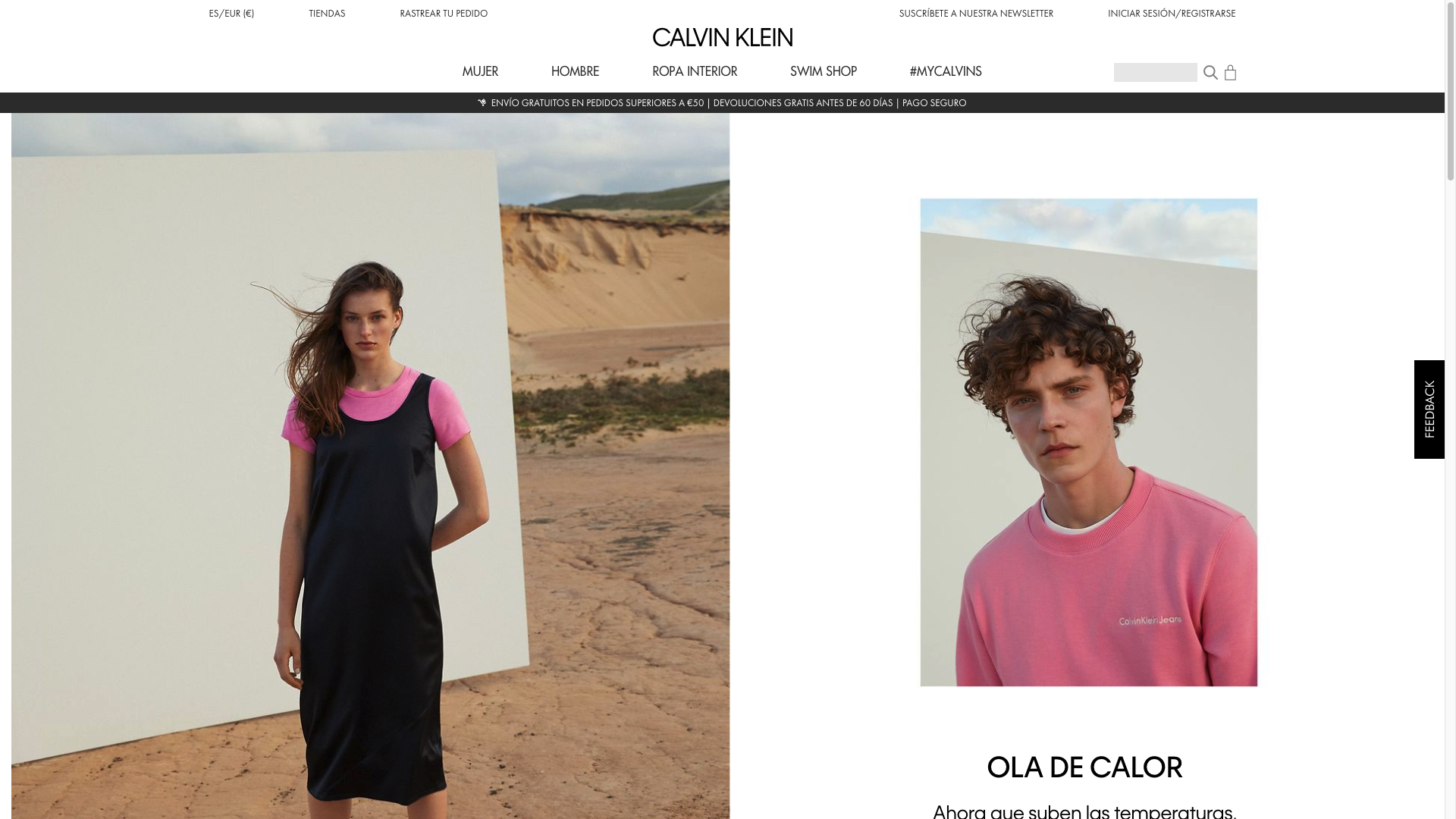
Página e-commerce con el blanco como color principal y el negro para los textos, títulos o botones. Se emplean fotografías en color y de tamaños grandes para destacar. En algunas zonas se usa un gris claro como color complementario. Un ejemplo muy claro de que: “Menos es más”. ¿No creéis?

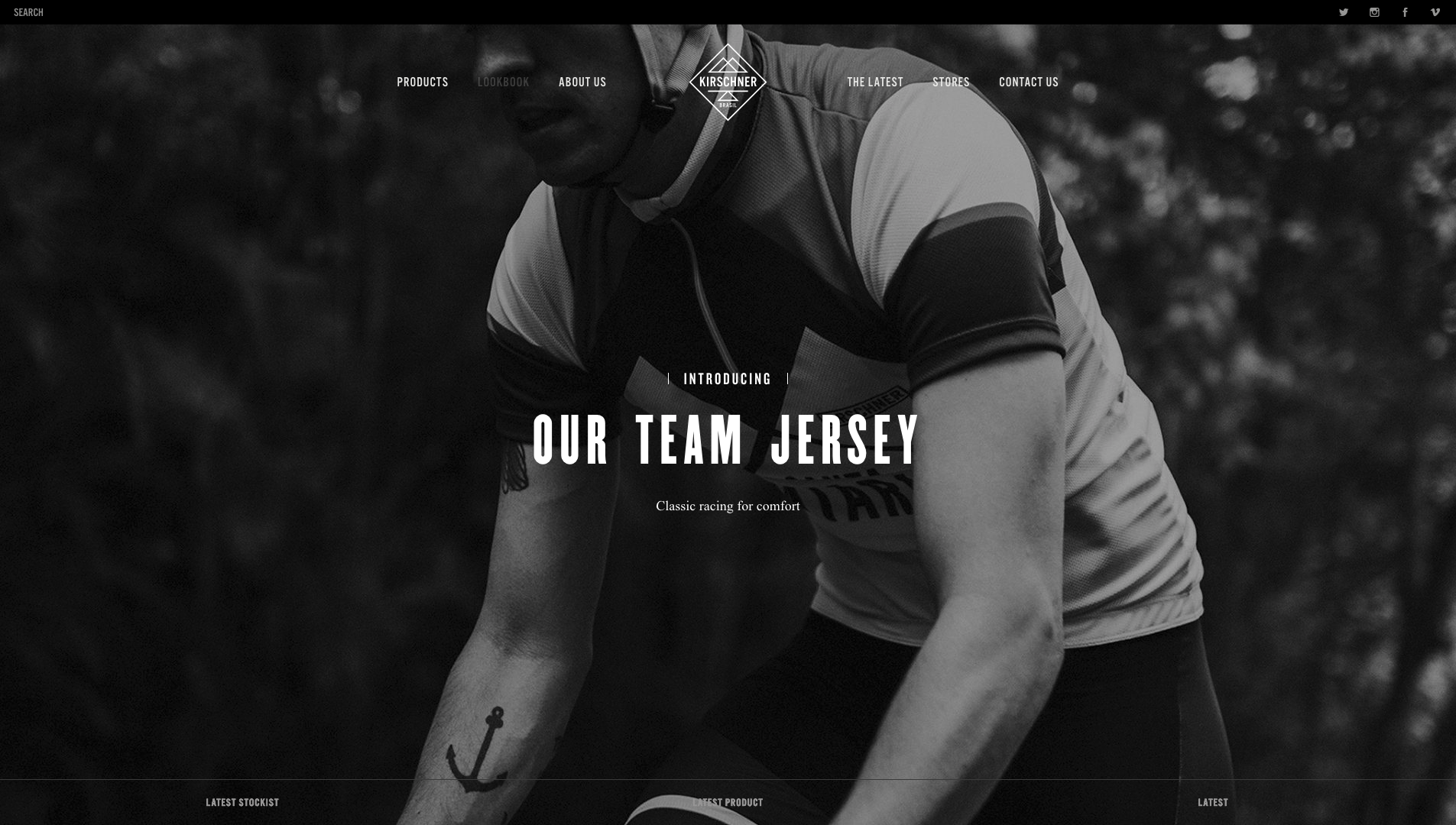
Otro ejemplo de e-commerce pero en esta ocasión invirtiendo los colores, así pues encontramos el color negro como principal y el blanco como secundario. Una fotografía principal como fondo con un filtro negro, y las fotografías posteriores en color, para crear contraste visual con el resto del diseño.

Diseño web muy limpio visualmente, donde las imágenes están en blanco y negro, pero al pasar por encima se vuelven a color, para dar así un poco de vida y color al diseño y, a la vez, llamar la atención del usuario. Tipografías de cuerpo grande y muy legibles.

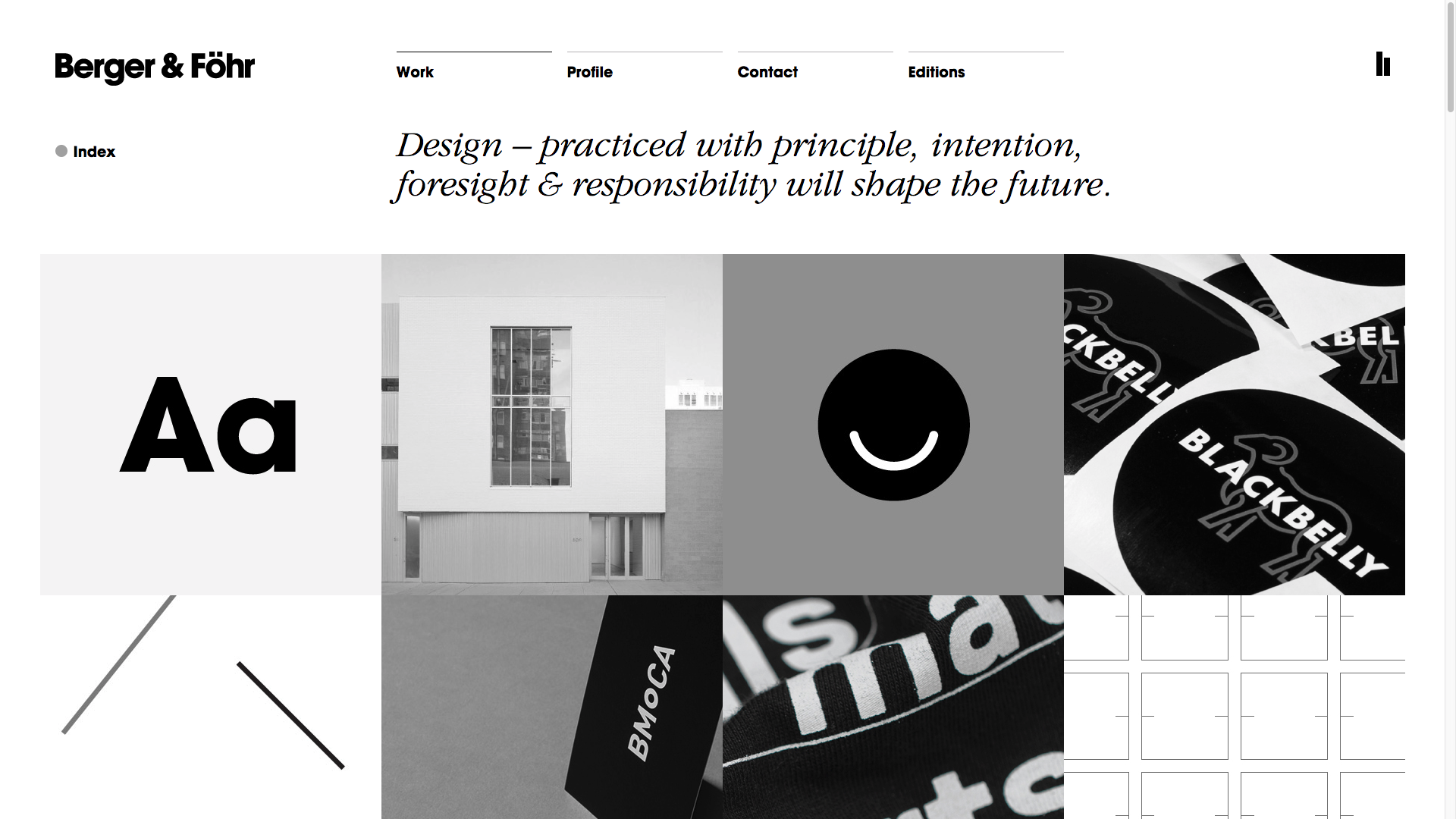
Un muy buen ejemplo del uso de los colores blanco y negro por igual en un diseño. Los bloques de la página se encuentran marcados por la inversión de colores entre sí, junto con el uso de fotografías en blanco y negro, o en color. Un diseño muy llamativo donde juegan con el peso y cuerpo de las tipografías.

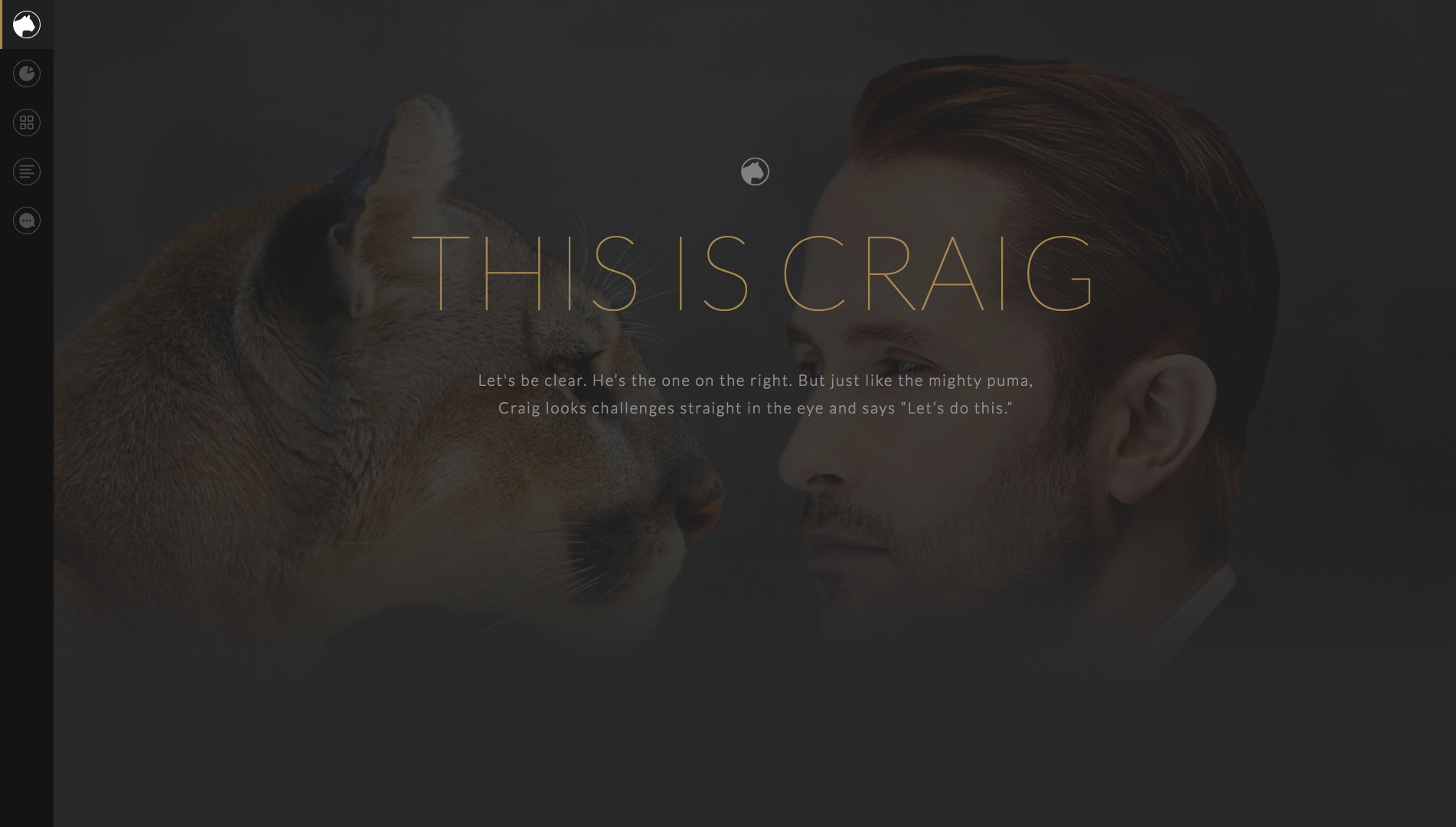
Esta página web es muy simple, pero efectiva. No sólo por los colores empleados, ya que solo usa tonos grises para diferenciar el menú, sino también por la tipografía. La fotografía de fondo es en color, pero nos da una sensación de oscuridad al tener poca luz. Minimalista, misteriosa y atractiva.

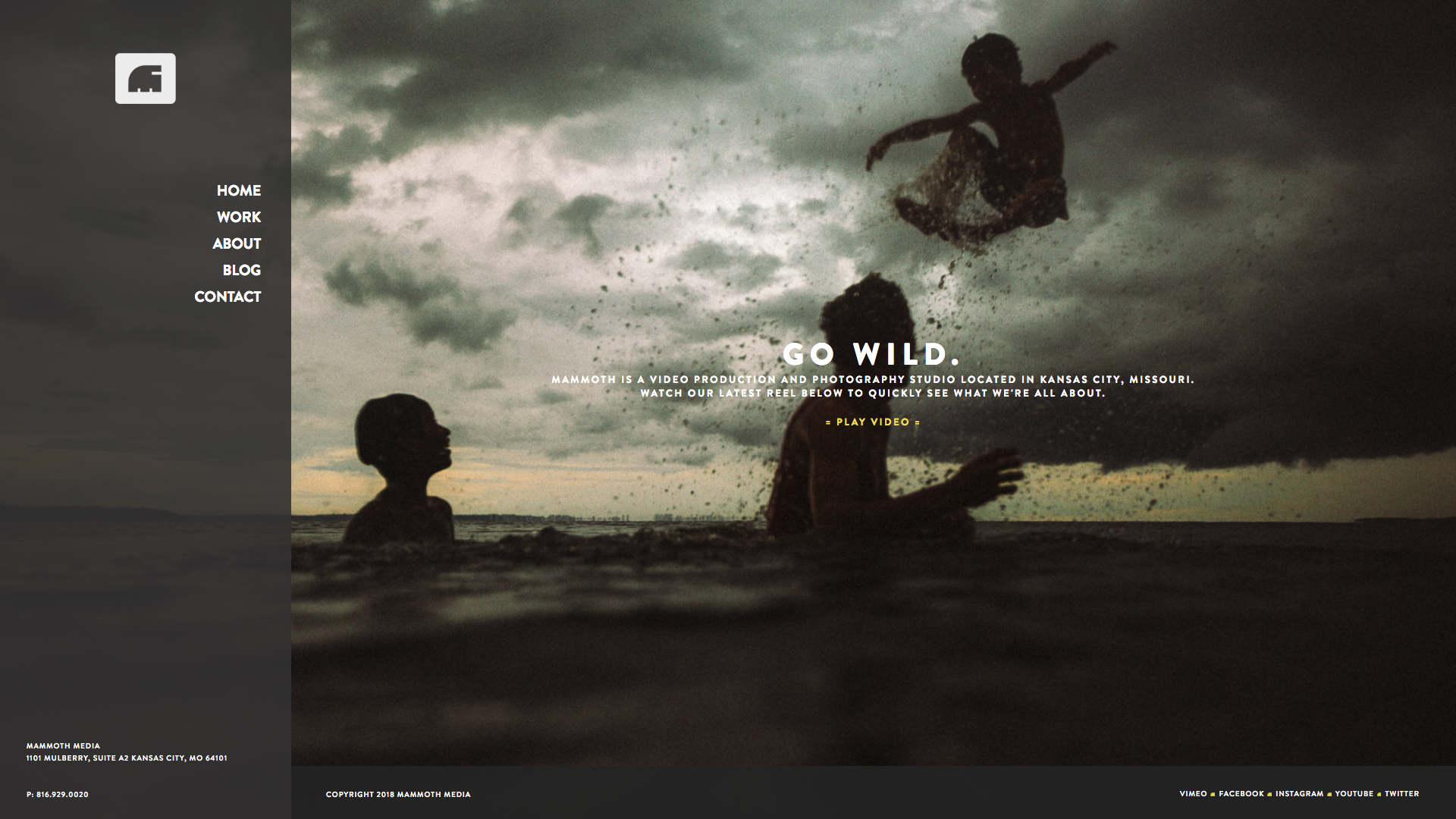
El diseño y estructura de este sitio web es muy lineal, en el primer bloque encontramos una fotografía de fondo con un filtro de color negro, títulos dorados y texto blanco. Una combinación de colores muy interesante, elegante y simple, que aplicandolo al contenido correcto le da un toque divertido pero a la vez de seriedad.

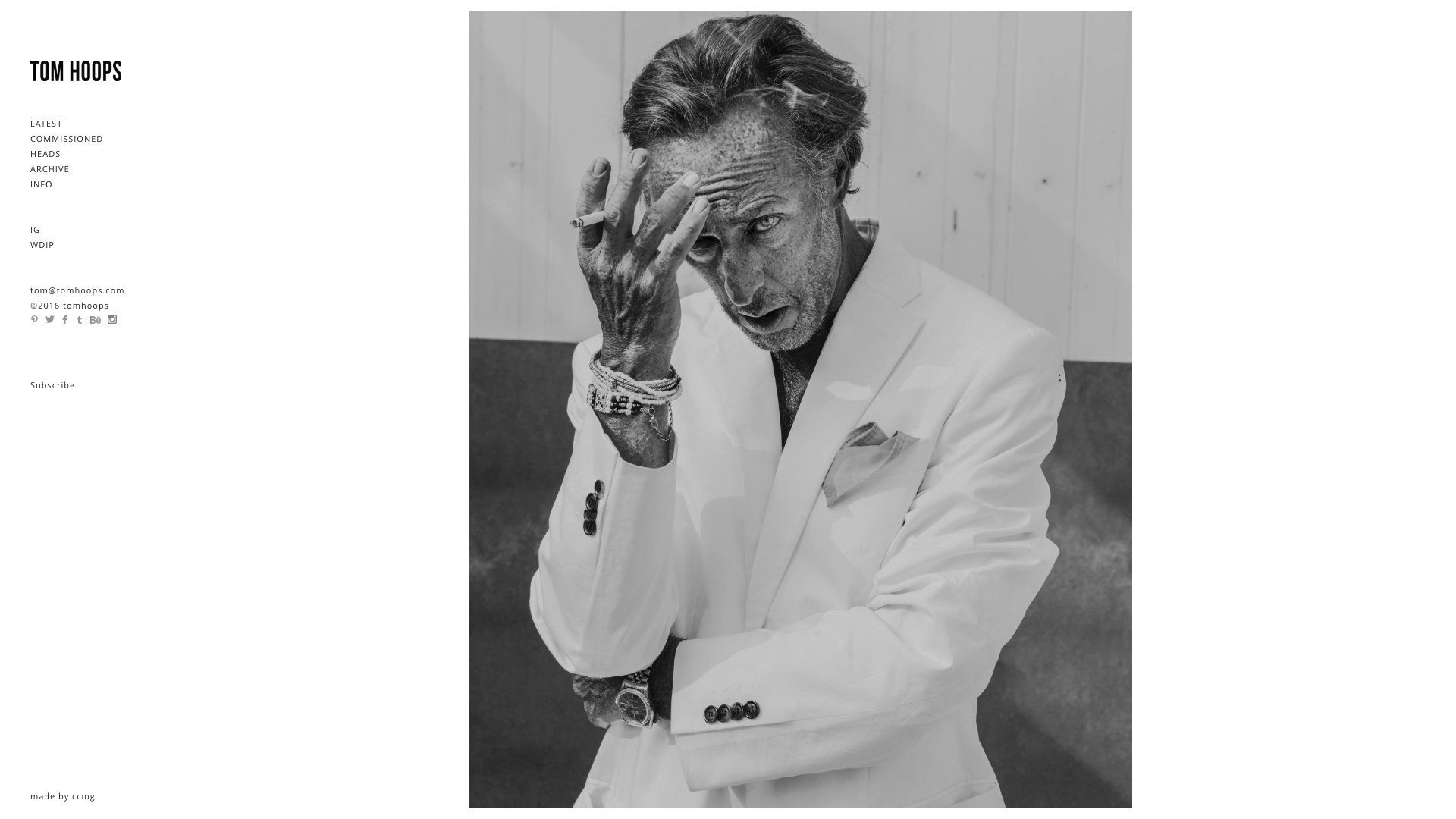
Diseño muy minimalista donde se emplea el blanco como color principal en el diseño. El menú se ubica en la parte lateral izquierda, en formato de listado, y de color negro. Las fotografías están centradas en la pantalla, a gran tamaño y puedes pasar cada imagen deslizándote horizontalmente.

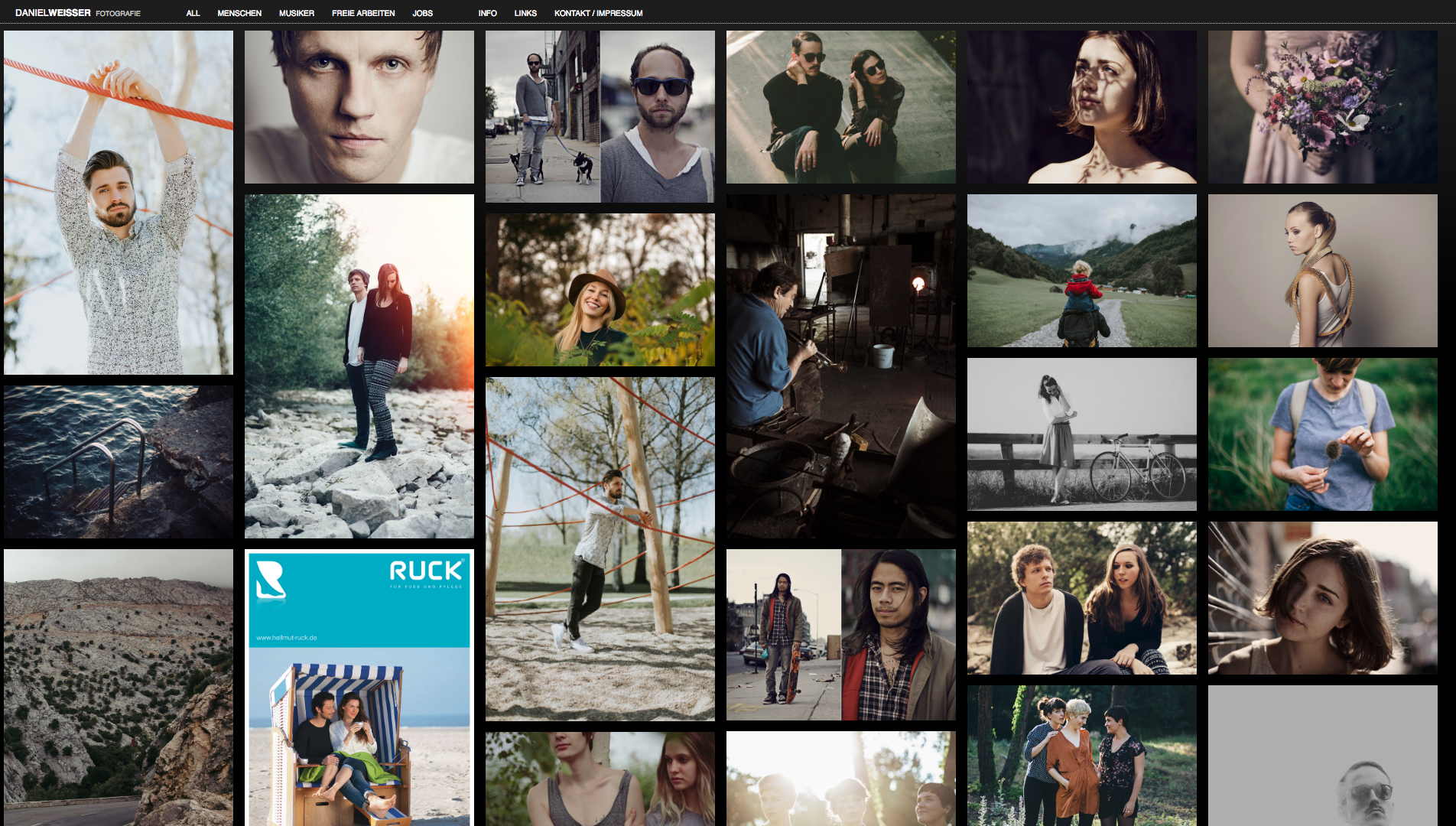
Este portafolio fotográfico es un mosaico sobre un fondo oscuro, con las letras de color blanco. El menú se encuentra localizado en la parte superior, siempre visible. Las vistas en miniatura se alinean lado a lado, en una cuadrícula desordenada. La tipografía empleada es una sin serifa, para mejorar la legibilidad del menú.
A nosotros nos encantan estos diseños de páginas web bicromáticos en blanco y negro. Si también te han gustado, y no tienes o quieres renovar tu página web con un estilo como este, ponte en contacto con nosotros. ¡Estamos deseando diseñar tu página web!