Elegància, senzillesa, misteri, silenci, puresa, pau... Aquests són alguns dels adjectius que ens vénen al capdavant en veure les pàgines web que us mostrarem a continuació. I és que igual que alguns fotògrafs prefereixen el blanc i negre a les fotografies en color, també hi ha dissenyadors web que es decanten pel minimalisme i senzillesa del blanc i negre.
Apostar únicament per l'ús del blanc i negre per a dissenyar una pàgina web pot ser una decisió agosarada, però pot merèixer realment la pena si es fa amb classe, estil i gust. El fet que no tinguem colors forts o que donin contrast en el disseny, pot ser-nos molt útil per a destacar altres elements de la web, com poden ser fotografies, il·lustracions, icones... Així doncs, moltes de les webs que trobem amb dissenys en blanc i negre són portafolios de fotògrafs, il·lustradors, dissenyadors, entre altres.
JA HO VA DIR MIES VAN DER ROHE: MENYS ÉS MÁS.
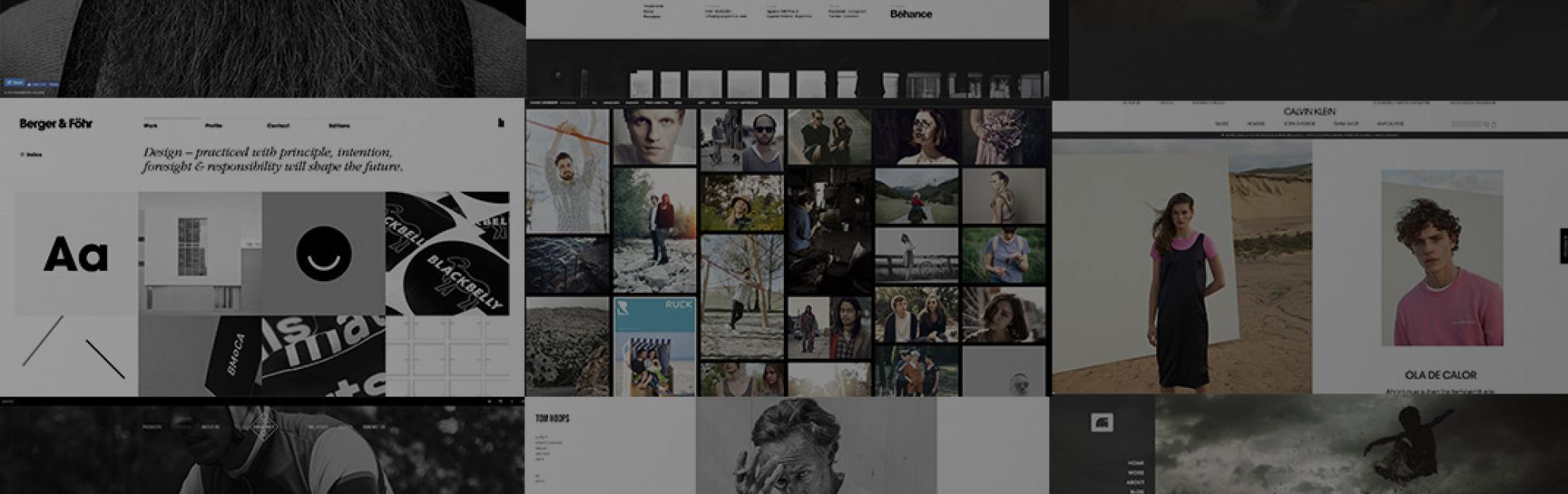
Com ens agrada estar informats de tot el relacionat amb disseny i webs, hem fet una cerca de pàgines web variades en contingut, però amb una estètica molt semblant on el negre i el blanc són els colors protagonistes en el disseny web.

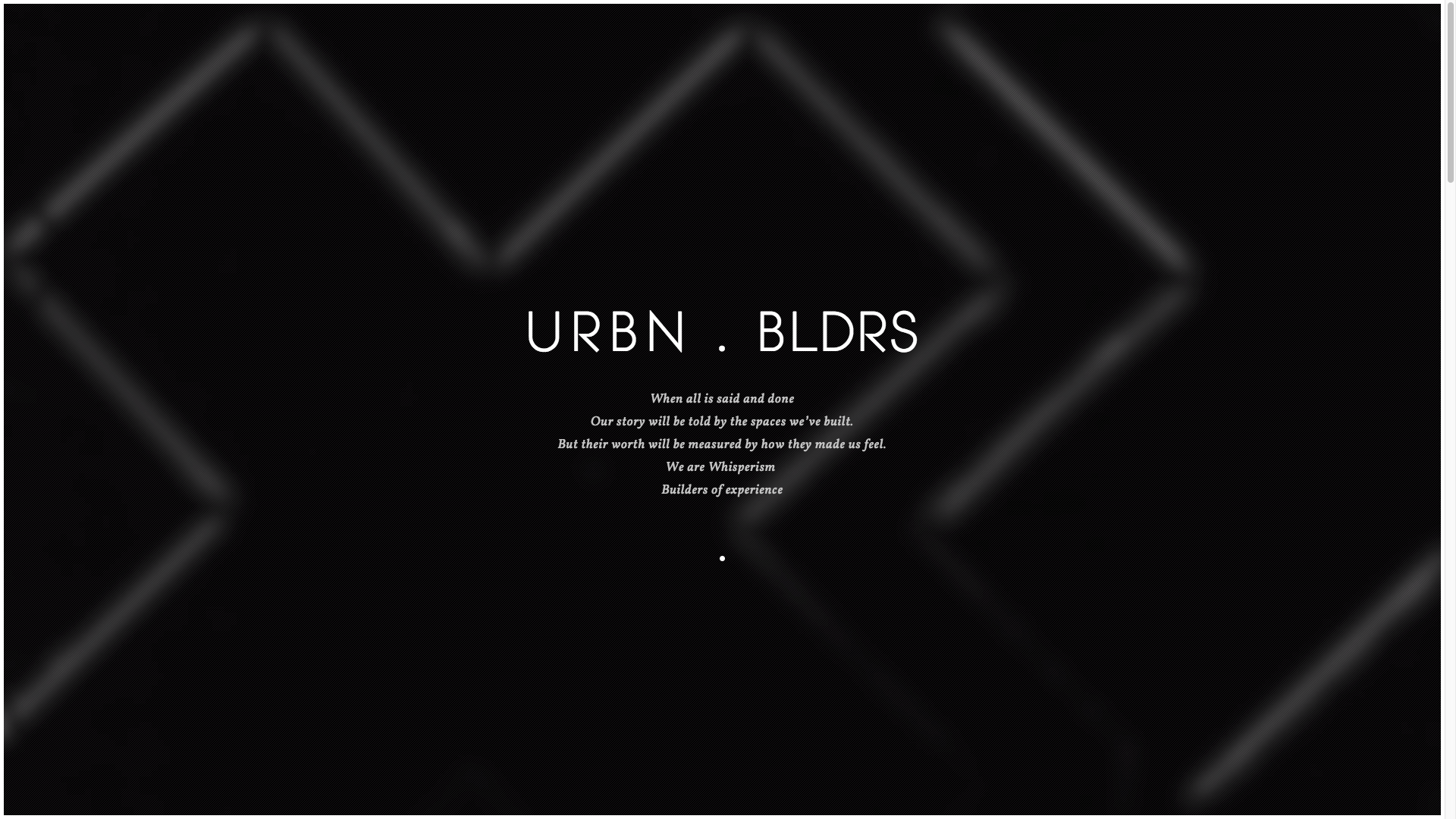
Aquest disseny minimalista empra colors foscos: negre per al fons i blanc (o tons grisos) per al cos, textos, títols, etc. Usa tipografies Sans Serif per al títols i subtítols, i tipografies Serif per als textos més extensos i cos principal.

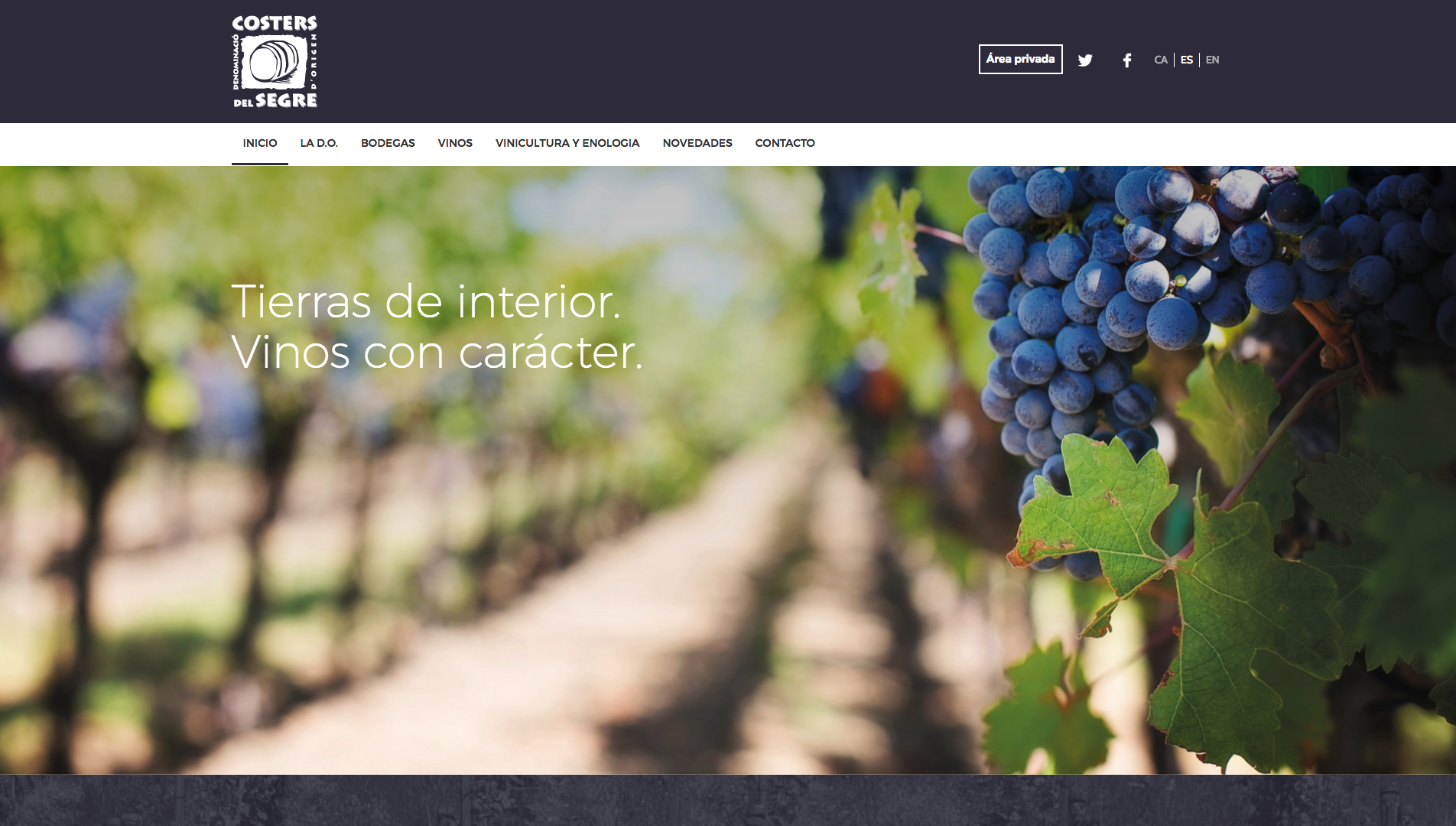
Aquest disseny web combina fotografies en color i fotografies amb filtres foscos, sempre usant el blanc per a ressaltar text i títols. La tipografia és llegible i sense serifa. Amb aquest disseny es combina el negre no pur, amb un blau fosc molt fort i el blanc.

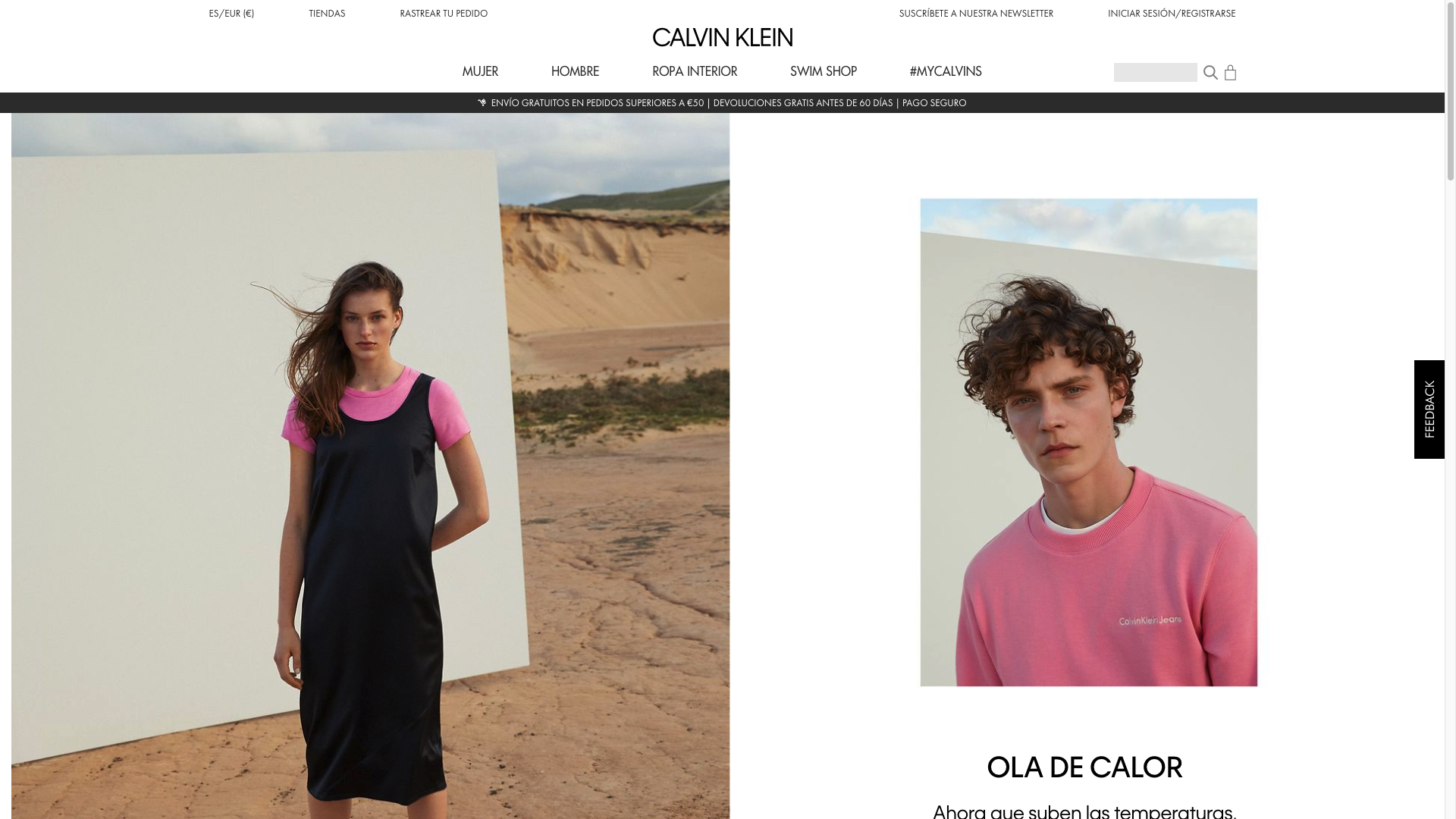
Pàgina e-commerce amb el blanc com a color principal i el negre per als textos, títols o botons. S'empren fotografies en color i de grandàries grans per a destacar. En algunes zones s'usa un gris clar com a color complementari. Un exemple molt clar que: “Menys és més”. No creieu?

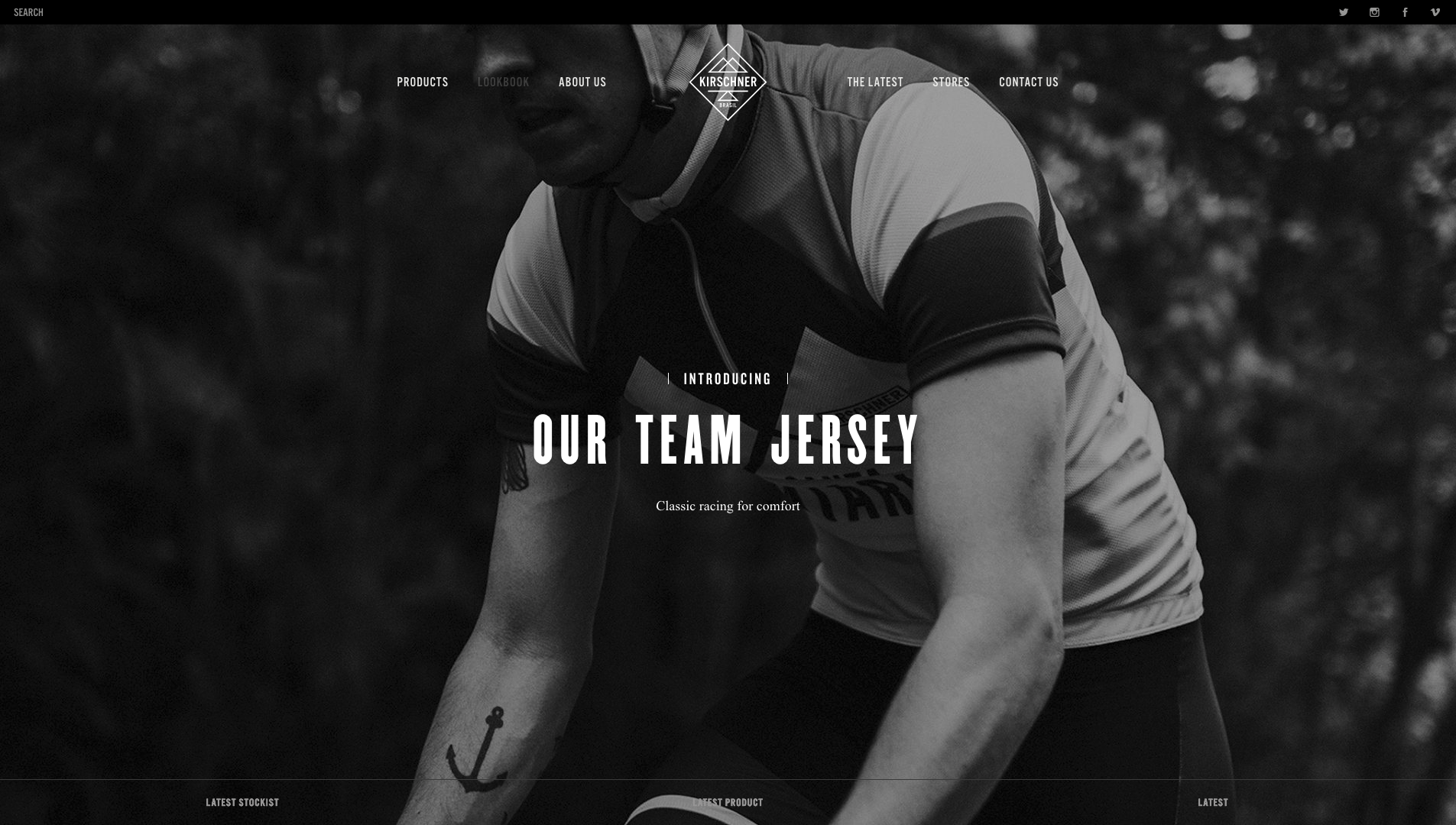
Un altre exemple de e-commerce però en aquesta ocasió invertint els colors, així doncs trobem el color negre com a principal i el blanc com a secundari. Una fotografia principal com a fons amb un filtre negre, i les fotografies posteriors en color, per a crear contrast visual amb la resta del disseny.

Disseny web molt net visualment, on les imatges estan en blanc i negre, però en passar per damunt es tornen a color, per a donar així una mica de vida i color al disseny i, alhora, cridar l'atenció de l'usuari. Tipografies de cos gran i molt llegibles.

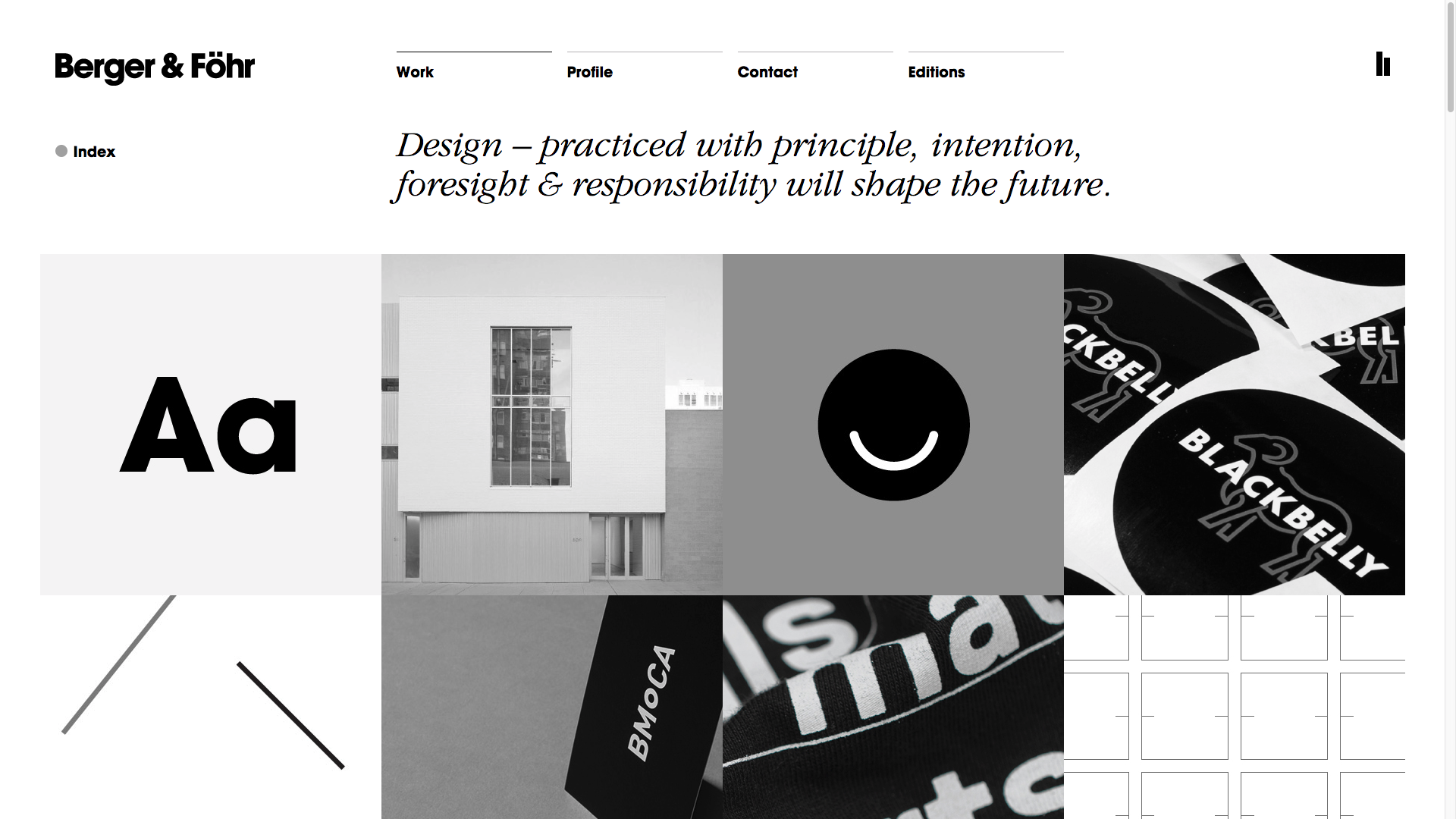
Un molt bon exemple de l'ús dels colors blanc i negre per igual en un disseny. Els blocs de la pàgina es troben marcats per la inversió de colors entre si, juntament amb l'ús de fotografies en blanc i negre, o en color. Un disseny molt cridaner on juguen amb el pes i cos de les tipografies.

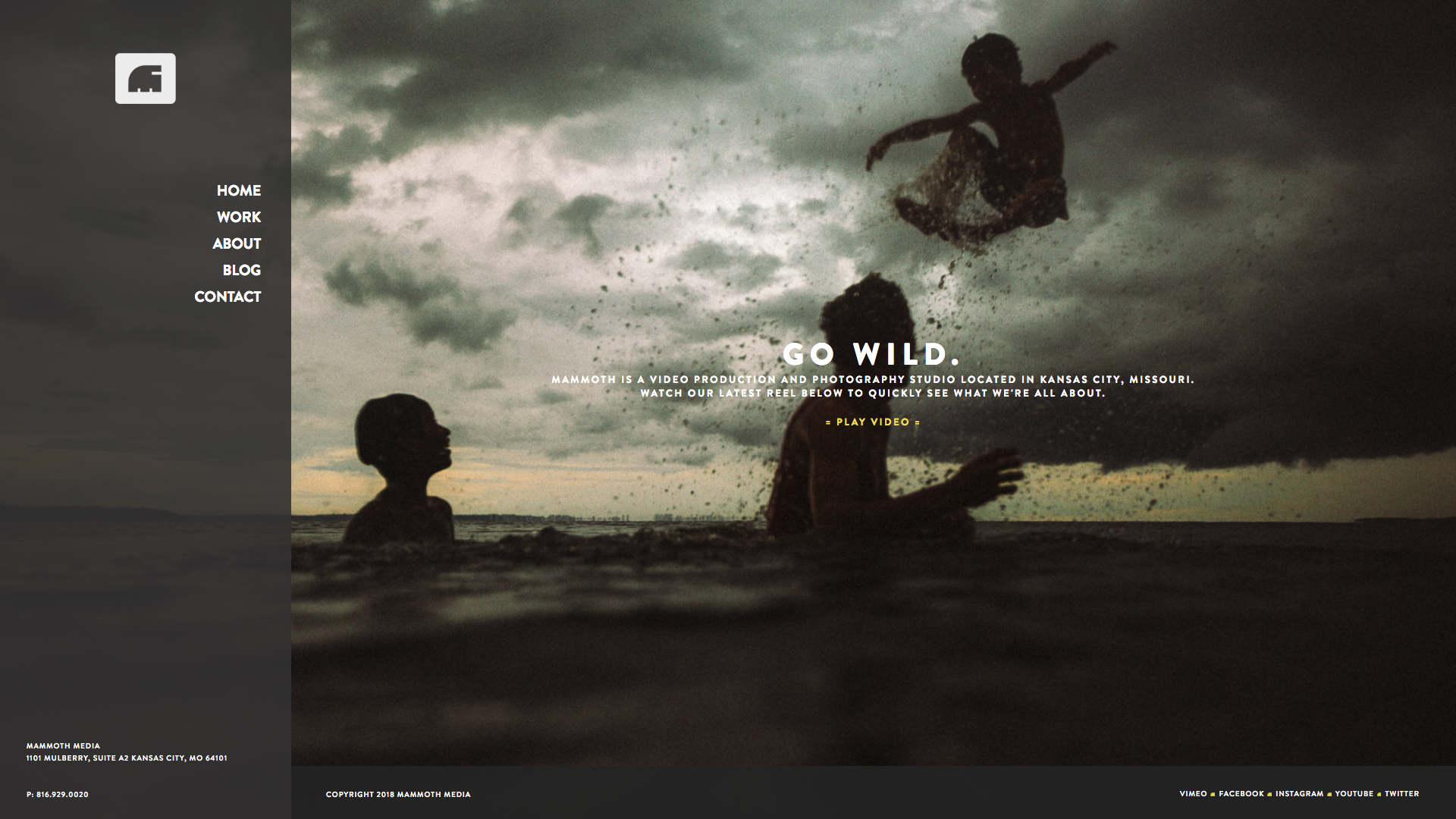
Aquesta pàgina web és molt simple, però efectiva. No sols pels colors emprats, ja que només usa tons grisos per a diferenciar el menú, sinó també per la tipografia. La fotografia de fons és en color, però ens dóna una sensació de foscor en tenir poca llum. Minimalista, misteriosa i atractiva.

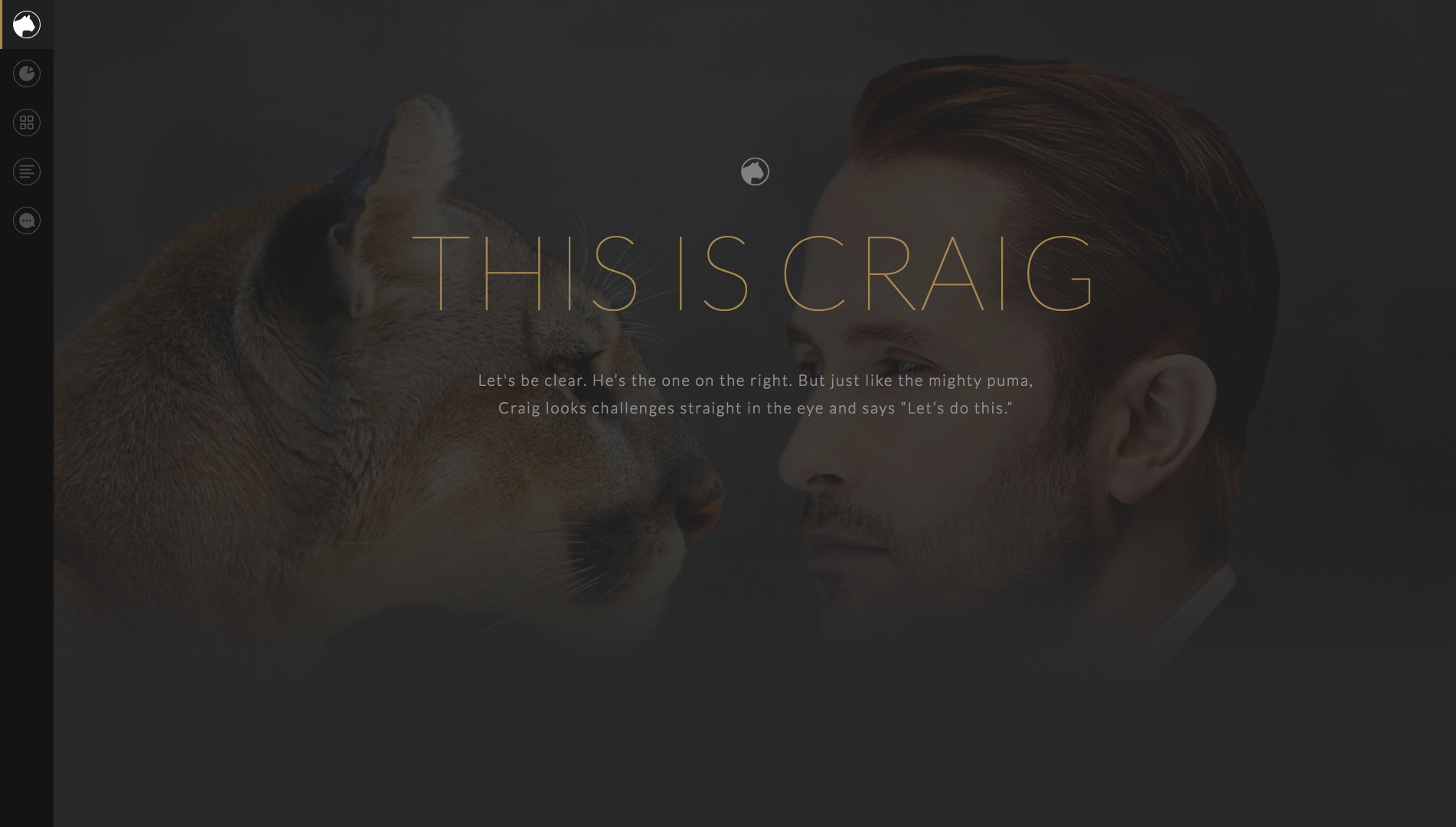
El disseny i estructura d'aquest lloc web és molt lineal, en el primer bloc trobem una fotografia de fons amb un filtre de color negre, títols daurats i text blanc. Una combinació de colors molt interessant, elegant i simple, que aplicant-lo al contingut correcte li dóna un toc divertit però alhora de serietat.

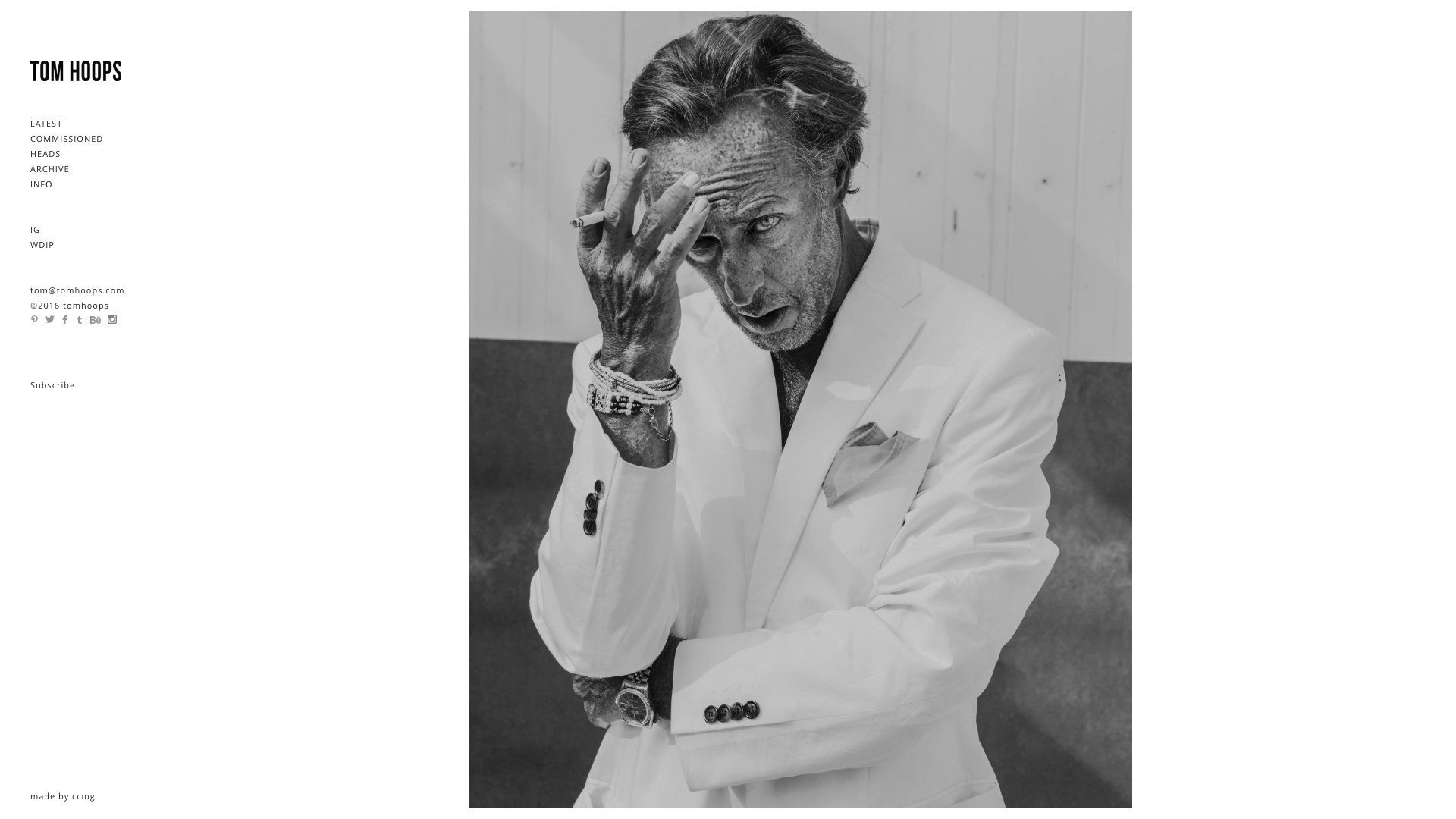
Disseny molt minimalista on s'empra el blanc com a color principal en el disseny. El menú se situa en la part lateral esquerra, en format de llistat, i de color negre. Les fotografies estan centrades en la pantalla, a gran grandària i pots passar cada imatge lliscant-te horitzontalment.

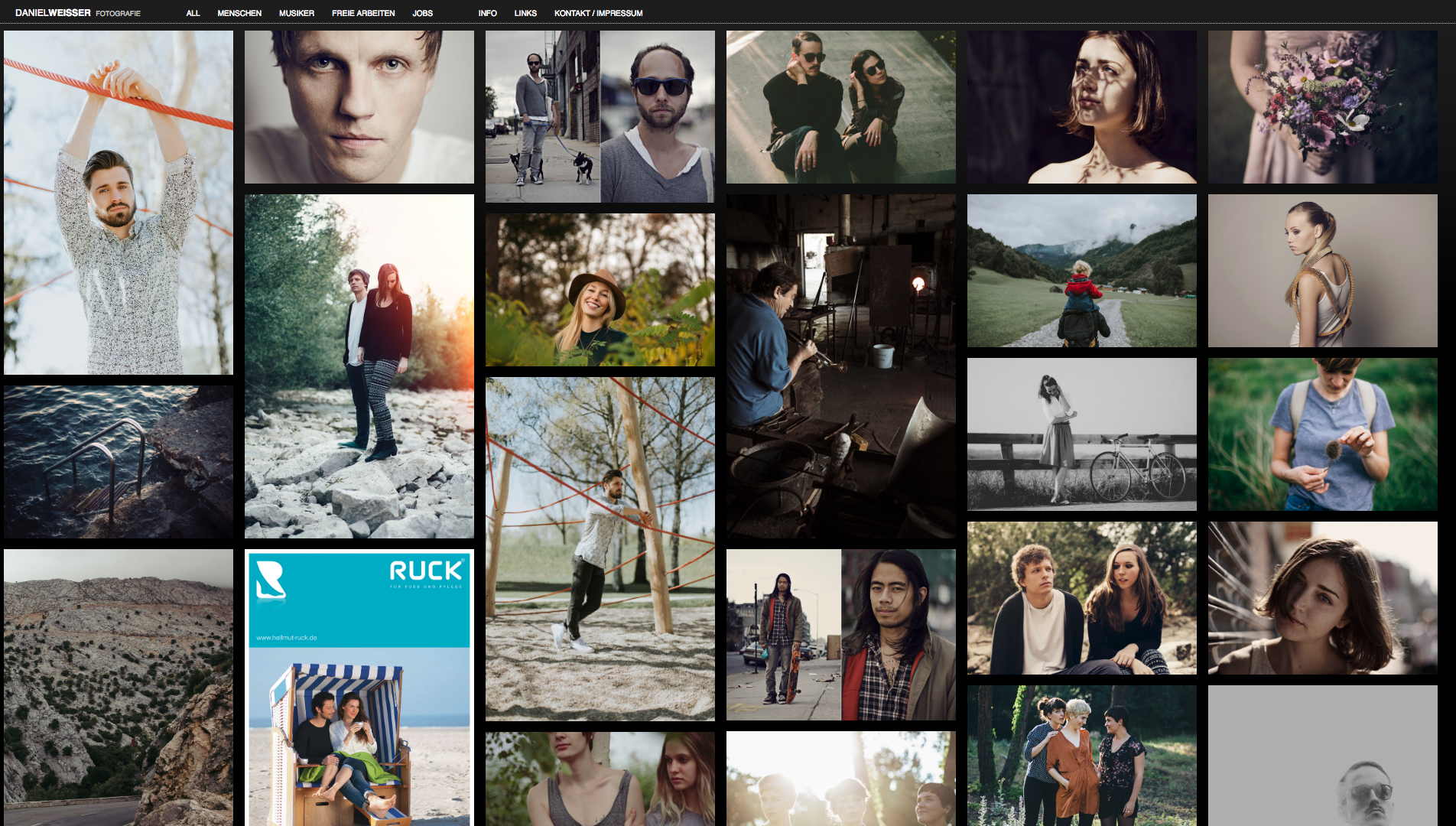
Aquest portafolio fotogràfic és un mosaic sobre un fons fosc, amb les lletres de color blanc. El menú es troba localitzat en la part superior, sempre visible. Les vistes en miniatura s'alineen costat a costat, en una quadrícula desordenada. La tipografia emprada és una sense serifa, per a millorar la llegibilitat del menú.
A nosaltres ens encanten aquests dissenys de pàgines web bicromàtics en blanc i negre. Si també t'han agradat, i no tens o vols renovar la teva pàgina web amb un estil com aquest, posa't en contacte amb nosaltres. Estem desitjant dissenyar la teva pàgina web!