Use It dissenya i desenvolupa les pàgines web per als projectes PECT (Projecte d'Especialització i competitivitat territorial) impulsats per la Diputació de Lleida. PECT El bosc i PECT Porcí de Lleida són dos llocs web totalment independents però que comparteixen un mateix disseny de l'estructura web.
INTRODUCCIÓ
La Diputació de Lleida és una institució supramunicipal que té la seva raó de ser en els ajuntaments i, per tant, en tots els habitants de la província de Lleida. Els valors de la corporació es basen en el compromís amb les persones, la defensa del món local, el desenvolupament integral del territori i la projecció internacional de les terres de Lleida.
TONO Y ESTILO
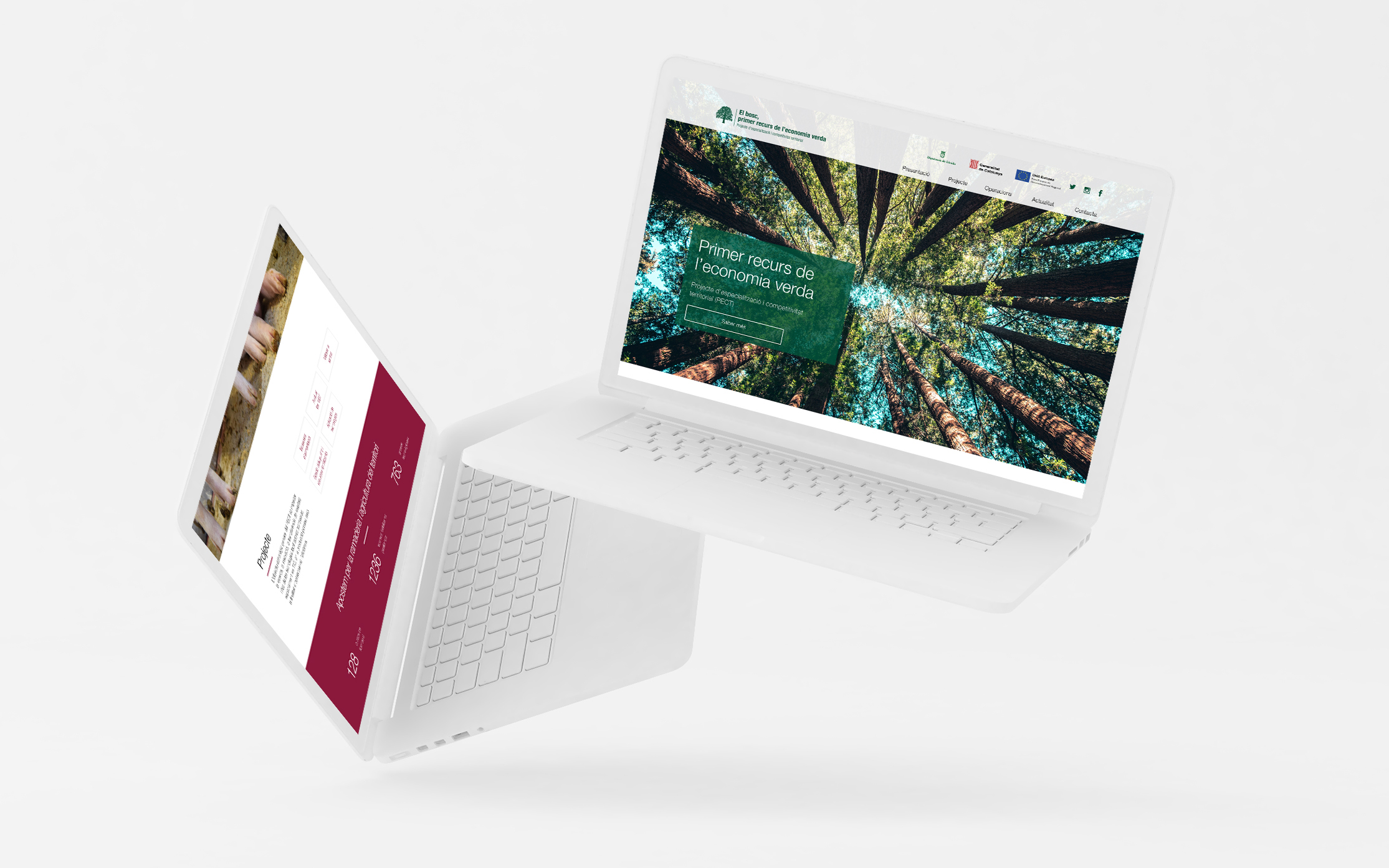
Este proyecto esta compuesto por dos proyectos web, PECT El bosc i PECT Porcí de Lleida, donde cada uno cuenta con una identidad visual propia. Por ese motivo se creó un "diseño base" donde se modificó la guía de estilos según la identidad de cada proyecto PECT. PECT El bosc cuenta con una paleta de colores en tonos verdes, mientras que el PECT Porcí de Lleida tiene una paleta de colores en tonos rosados, y en ambos diseños se establecen tonalidades neutras como el negro, gris y blanco para aportar transparencia y contraste.
SE UTILIZAN FOTOGRAFÍAS CON COLORES VISTOSOS Y MUY LUMINOSAS PARA DARLE UN ASPECTO VISUAL MÁS DINÁMICO.

ARQUITECTURA DE NAVEGACIÓN Y JERARQUÍA DE CONTENIDO
Se genera una arquitectura de navegación pensada para poder usarse en todos los proyectos PECT presentes y futuros, por eso se divide en los diferentes apartados globales:
- Inicio: página principal donde se presenta de forma breve el proyecto y sus conceptos básicos, actualidad relacionada y otros PECTS y/o proyectos relacionados con el territorio.
- Presentación: apartado corporativo donde se detalla toda la estrategia del proyecto, sus objetivos y las entidades que forman parte del proyecto.
- PECT: formado por cuatro subapartados más extensos como el de descripción, socios, el impacto social y territorial del PECT y contribución del PECT en el sector de acción.
- Operaciones: páginas explicativas de cada una de las acciones que se desarrollan en el proyecto.
- Actualidad: noticias relacionadas con el proyecto.
- Contacto: apartado formado por un formulario de contacto.
La jerarquía de contenido es similar en los diferentes apartados gracias a la combinación de varios "bloques", donde el elemento principal suele ser una imagen acompañada de un elemento gráfico del color principal, título del bloque y texto descriptivo.
CREAR UN DISEÑO WEB QUE PUEDA APLICARSE EN DIFERENTES PROYECTOS Y QUE VISUALMENTE NO PAREZCAN IDÉNTICOS, ES UNA TAREA DIFICIL PERO QUE PUEDE LOGRARSE CON PEQUEÑAS VARIACIONES.
En Use It nos encargamos de que todos los requisitos de un proyecto web se cumplan para así satisfacer las necesidades de nuestros clientes y sus objetivos. ¿Formas parte de una institución y te gustaría que todos los proyectos de esta tuvieran una página web atractiva e intuitiva?

