Seguro que a estas alturas ya conoces, has oído hablar o has visto algún producto de diseño plano, pero... ¿Sabes sus origenes? o ¿Porque aún sigue siendo tendencia? Te contamos de donde vienen, las principales diferencias y ejemplos muy gráficos que te ayudaran a distinguirlos.
¿DE DONDE VIENEN?
Mucha gente cree que el primer ejemplo de flat design surgió con la actualización de la interfaz de Windows 8, pero este no es el inicio del diseño plano. Podríamos considerar sus origenes en los años 1920, donde no fue totalmente aceptado, y fue iniciado principalmente por la escuela Bauhaus. Posteriormente conocido como estilo suizo o también como estilo tipográfico internacional, entre las décadas 1950 y 1960, donde su influencia y popularización fue mayor.
FUNCIONALIDAD Y MINIMALISMO, SON SUS CARACTERÍSTICAS BÁSICAS.
Además del flat design, hay otro concepto muy parecido, el material design. Podemos considerar el material design como una variante del diseño plano, ya que tienen muchos aspectos estéticos y visuales parecidos. El material design es un concepto “inventado” por Google para el diseño de su sistema operativo. En la actualidad, son muchísimos los diseños en los que encontramos presentes el flat y el material design.
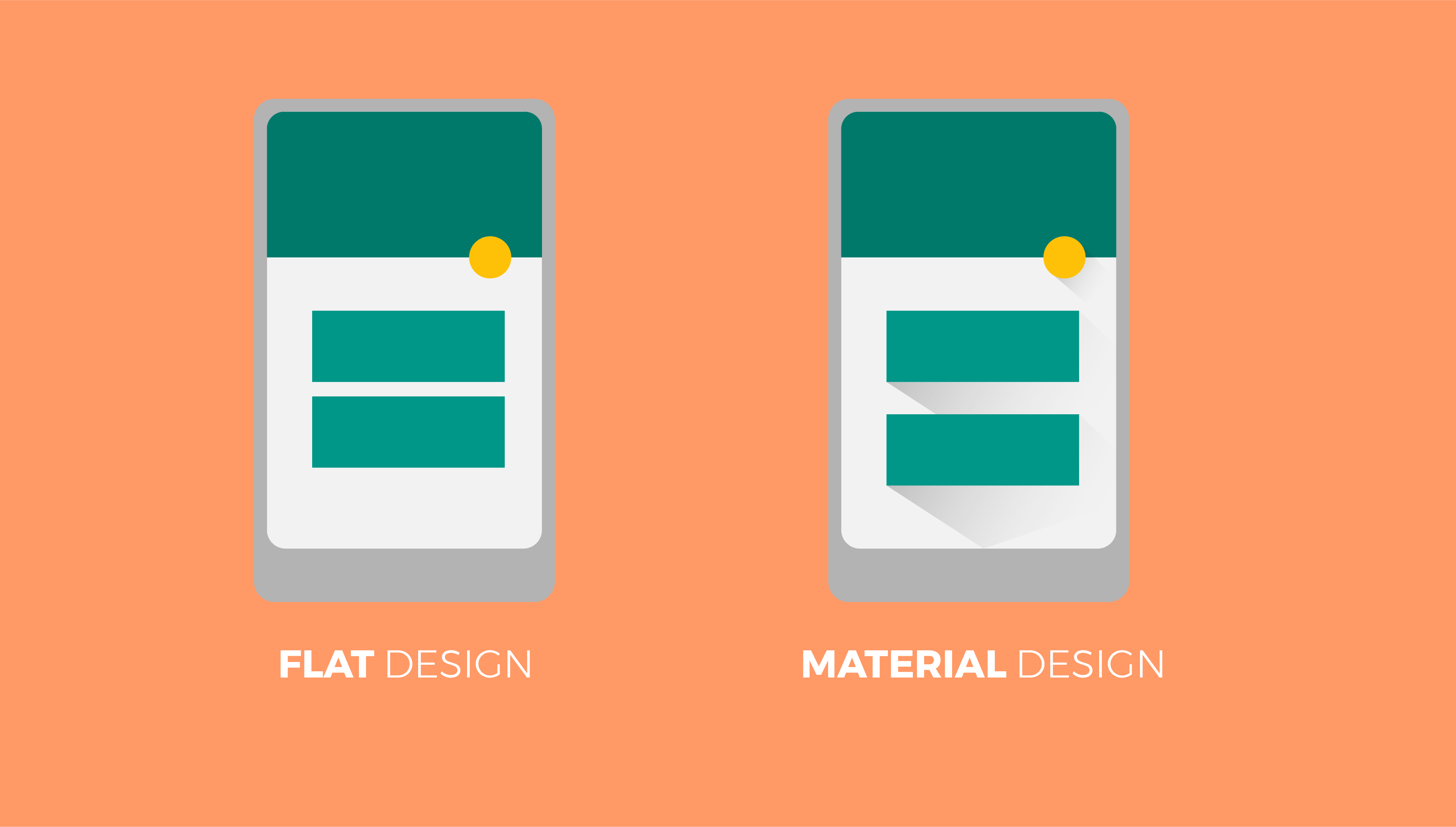
FLAT DESIGN
Flat design comenzó como un diseño que rompía con todo lo anterior, eliminando lo superfluo. Su uso se basa en la funcionalidad, y gracias a eso se acelera el tiempo de carga.
PUNTOS A FAVOR:
- Diseños mucho más ágiles y sencillos, sin gráficos innecesarios.
- Disminuye considerablemente el tiempo de carga, lo que se traduce como usuarios más satisfechos.
- Sitios web con elementos gráficos más sencillos = sitios web más sencillos de hacer responsive.
PUNTOS EN CONTRA:
- El mal uso puede hacer que un sitio web sea demasiado simple o monótono.
- La falta de relieve requiere señales visuales para guiar al usuario en los puntos de interactividad o de objetos seleccionables.
MATERIAL DESIGN
En el diseño web, donde el usuario juega un papel importante, es importante mostrarle en que puntos puede interactuar, quizás por eso el material design le hace más favorable que el flat design, ya que el material design incluye la profundidad, las superficies, los bordes, las sombras y los colores para diferenciar elementos.
PUNTOS A FAVOR:
- Jerarquía de luces y sombras. Al incluir una nueva dimensión se hace más fácil para el usuario la comprensión de la jerarquía.
- Al poseer normas para casi todos los detalles es fácilmente utilizable.
- Animaciones como un punto fuerte, vienen incorporadas y eliminan la necesidad de manipular manualmente.
- Proporciona una experiencia unificada a través de todos los dispositivos.
PUNTOS EN CONTRA:
- Es un invento de Google, por lo que está intrínsecamente ligado a él.
- No podemos usar tanto la creatividad, al tener tantas directrices marcadas.
- Las animaciones hacen un consumo de batería mayor.
LAS TIPOGRAFÍAS Y LOS COLORES, COMO PROTAGONISTAS PRINCIPALES.
¿PORQUÉ SON TENDENCIA?
El diseño plano se popularizó a partir de 2010, y algunos creían que seria una moda pasajera y que terminaría por irse... Pero, ¿como es que aún sigue siendo tendencia? Al margen de modas o tendencias estéticas, uno de los motivos por los que el diseño plano se ha popularizado es por su máxima compatibilidad con el diseño adaptativo / responsive. Sin elementos decorativos, el diseño plano permite mejorar los tiempos de carga de la web y reescalar fácilmente los elementos en pantalla.
Aun así, el flat design plantea ciertos problemas de usabilidad, ya que por ejemplo elimina las pistas visuales que permiten al usuario identificar rápidamente las zonas donde se puede hacer clic en una web. Estos problemas de usabilidad se resuelven casi por completo con el material design.
EN QUE ÁMBITOS SE ENCUENTRAN Y EJEMPLOS
Estos diseños generalmente son usados para aplicaciones móviles, así como también en banners, folletos, publicidad de productos y páginas web. Te mostramos algunos ejemplos muy visuales para aprender a diferenciar entre flat design y material design.
Iconografía
Ilustración

Interfaz de apps y webs

¿UN POCO DE AYUDA?
Y ya para finalizar el post, si te interesan estos estilos de diseño te dejamos algunos links a páginas web donde encontrar recursos muy interesantes para tus diseños.
MATERIAL DESIGN COLORES
MATERIAL DESIGN ICONOS
FLAT ICONOS
EJEMPLOS Y RECURSOS FLAT
A Use It los usamos casi siempre para ilustrar y diseñar nuestras ideas. Si tu también te has enamorado de estos estilos, y quieres verlos en tu día a día, hablemos y seguro que ¡nos encantará formar parte de tu proyecto!

