Segur que a hores d'ara ja coneixes, has sentit parlar o has vist algun producte de disseny pla, però ... Saps seus orígens? o ¿Perquè encara segueix sent tendència? T'expliquem d'on vénen, les principals diferències i exemples molt gràfics que t'ajudaran a distingir-los.
D'ON VÉNEN?
Molta gent creu que el primer exemple de flat design sorgir amb l'actualització de la interfície de Windows 8, però aquest no és l'inici de el disseny pla. Podríem considerar els seus orígens en els anys 1920, on no va ser totalment acceptat, i va ser iniciat principalment per l'escola Bauhaus. Posteriorment conegut com a estil suís o també com a estil tipogràfic internacional, entre les dècades 1950 i 1960, on la seva influència i popularització va ser més gran.
FUNCIONALITAT I MINIMALISME, SÓN ELS SEUS CARACTERÍSTIQUES BÀSIQUES.
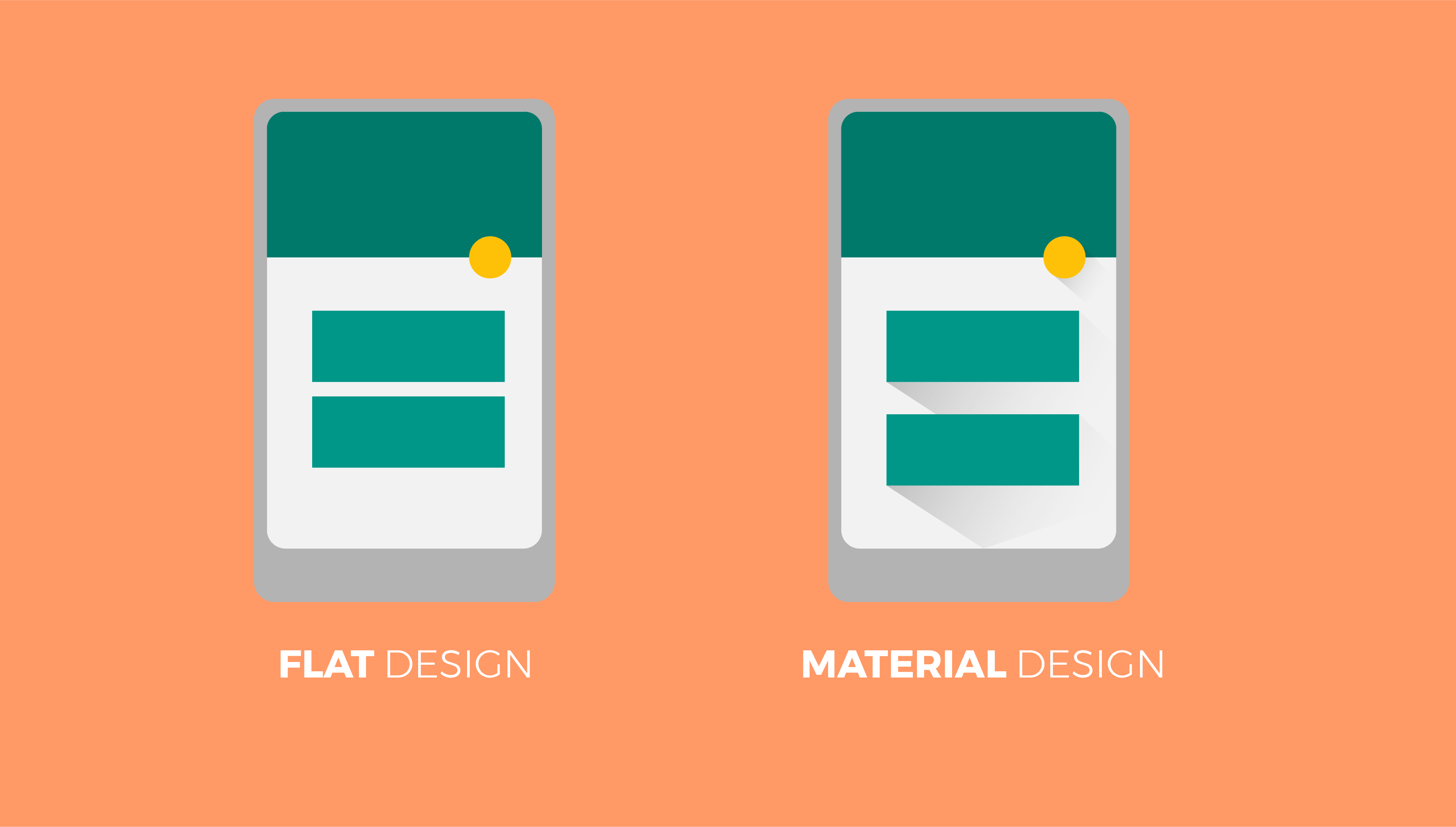
A més del flat design, hi ha un altre concepte molt semblant, el material design. Podem considerar el material design com una variant de el disseny pla, ja que tenen molts aspectes estètics i visuals semblants. El material design és un concepte "inventat" per Google per al disseny del seu sistema operatiu. En l'actualitat, són moltíssims els dissenys en els quals trobem presents el flat i el material design.
FLAT DESIGN
Flat design començar com un disseny que trencava amb tot l'anterior, eliminant el superflu. El seu ús es basa en la funcionalitat, i gràcies a això s'accelera el temps de càrrega.
PUNTS A FAVOR:
- Dissenys molt més àgils i senzills, sense gràfics innecessaris.
- Disminueix considerablement el temps de càrrega, el que es tradueix com a usuaris més satisfets.
- Llocs web amb elements gràfics més senzills = llocs web més senzills de fer responsive.
PUNTS EN CONTRA:
- El mal ús pot fer que un lloc web sigui massa simple o monòton.
- La manca de relleu requereix senyals visuals per guiar l'usuari en els punts d'interactivitat o d'objectes seleccionables.
MATERIAL DESIGN
En el disseny web, on l'usuari té un paper important, és important mostrar-li en quins punts pot interactuar, potser per això el material design li fa més favorable que el flat design, ja que el material design inclou la profunditat, les superfícies, els vores, les ombres i els colors per diferenciar elements.
PUNTS A FAVOR:
- Jerarquia de llums i ombres. A l'incloure una nova dimensió es fa més fàcil per a l'usuari la comprensió de la jerarquia.
- Al posseir normes per a gairebé tots els detalls és fàcilment utilitzable.
- Animacions com un punt fort, vénen incorporades i eliminen la necessitat de manipular manualment.
- Proporciona una experiència unificada a través de tots els dispositius.
PUNTS EN CONTRA:
- És un invent de Google, pel que està intrínsecament lligat a ell.
- No podem fer servir tant la creativitat, a l'haver tantes directrius marcades.
- Les animacions fan un consum de bateria més gran.
LES TIPOGRAFIES I ELS COLORS, COM PROTAGONISTES PRINCIPALS.
PER QUÈ SÓN TENDÈNCIA?
El disseny pla es va popularitzar a partir del 2010, i alguns creien que seria una moda passatgera i que acabaria per anar-se'n ... Però, com és que encara segueix sent tendència? A el marge de modes o tendències estètiques, un dels motius pels quals el disseny pla s'ha popularitzat és per la seva màxima compatibilitat amb el disseny adaptatiu / responsive. Sense elements decoratius, el disseny pla permet millorar els temps de càrrega de la web i reescalar fàcilment els elements en pantalla.
Tanmateix, el flat design planteja certs problemes d'usabilitat, ja que per exemple elimina les pistes visuals que permeten a l'usuari identificar ràpidament les zones on es pot fer clic en un web. Aquests problemes d'usabilitat es resolen gairebé del tot amb el material design.
EN QUÈ ÀMBITS ES TROBEN I EXEMPLES
Aquests dissenys generalment són usats per a aplicacions mòbils, així com també en banners, fullets, publicitat de productes i pàgines web. Et mostrem alguns exemples molt visuals per aprendre a diferenciar entre flat design i material design.
Iconografia
Il·lustració

Interfaç de apps i webs

¿UNA MICA D'AJUDA?
I ja per finalitzar el post, si t'interessen aquests estils de disseny et deixem alguns links a pàgines web on trobar recursos molt interessants per als teus dissenys.
MATERIAL DESIGN COLORES
MATERIAL DESIGN ICONOS
FLAT ICONOS
EJEMPLOS Y RECURSOS FLAT
A Use It els fem servir gairebé sempre per il·lustrar i dissenyar les nostres idees. Si tu també t'has enamorat d'aquests estils, i vols veure'ls en el teu dia a dia, parlem i segur que 'ens encantarà formar part del teu projecte!

